Se i clienti hanno problemi a pagare al momento del checkout, questo rappresenta un grande problema per il tuo store online. Può danneggiare la tua reputazione e portare i clienti ad abbandonare i loro carrelli, causando vendite perse.
Ecco perché è fondamentale testare i pagamenti Stripe prima di lanciare il tuo store. Questo semplice passo garantisce che tu possa elaborare i pagamenti e far crescere il tuo business online.
Noi di solito ci assicuriamo di fare questo dopo aver impostato un negozio online con WordPress. In questo articolo, ti guideremo attraverso tutto il processo, passo dopo passo.
Continua a leggere per imparare come testare facilmente i pagamenti Stripe sul tuo sito WordPress.
La tua maggiore negligenza: Perché non puoi rimandare il test dei pagamenti Stripe
Quando testiamo i pagamenti Stripe sul nostro sito WordPress, ci assicuriamo che tutto funzioni come dovrebbe prima di lanciare il negozio online. Se salti questo passaggio, potrebbe costarti caro.
Immagina un cliente che prova a completare un acquisto e il pagamento non va a buon fine a causa di un problema di configurazione. Non è solo frustrante per l’utente, ma probabilmente porterà a vendite perse.
Pensaci in questo modo: se avessi un negozio fisico e il registratore di cassa o il sistema POS smettessero di funzionare, il cliente non potrebbe fare altro che andarsene e provare altrove.
Il cliente non sarebbe molto felice di questo inconveniente e le probabilità di riaverlo sarebbero molto basse. Questo significa che trascurare il test dei pagamenti potrebbe nuocere gravemente al tuo negozio online.
La buona notizia è che testando il tuo sistema di pagamento prima di andare online, puoi individuare e risolvere eventuali problemi in anticipo. In questo modo, puoi evitare perdite e danni alla tua reputazione.
Puoi simulare scenari del mondo reale, come pagamenti riusciti, transazioni rifiutate o rimborsi, per vedere esattamente come risponde il tuo gateway di pagamento.
Quando sei pronto ad affrontare qualsiasi situazione, avrai la tranquillità di sapere che il tuo account Stripe è sicuro e correttamente integrato.
A questo punto, vediamo come testare i pagamenti Stripe in WordPress. In questo tutorial discuteremo diversi metodi. Puoi usare i link qui sotto per saltare al metodo che preferisci.
Note Importanti: Prima di seguire questo tutorial, tieni presente quanto segue:
- Se non hai già un account Stripe, ti consigliamo di crearne uno prima.
- Stripe è una soluzione di elaborazione dei pagamenti, e i plugin discussi in ciascun metodo sono reali soluzioni per l’eCommerce (non solo per il test).
- Ogni metodo offre una ‘modalità di test’, ma non nasconde l’opzione di pagamento ai visitatori. Quindi, assicurati di eseguire questi test prima che l’intero sito diventi pubblico. Oppure, se il tuo sito è già pubblico, puoi testare Stripe su un sito di staging prima.
Metodo 1: Testare i pagamenti Stripe in WooCommerce
Stripe è uno dei gateway di pagamento più popolari per accettare pagamenti con carta di credito nei negozi online costruiti con WooCommerce. Se gestisci un negozio WooCommerce, questo metodo fa per te.
Consiglio da Esperto: Se non hai ancora impostato il tuo negozio, dai un’occhiata alla nostra guida completa su WooCommerce.
Quando il tuo negozio WooCommerce è pronto, dovrai installare e attivare il plugin gratuito Stripe Payment Gateway per WooCommerce. Per dettagli, dai un’occhiata al nostro tutorial su come installare un plugin di WordPress.
Questo plugin è fornito dal team di FunnelKit, che è una potente suite di strumenti progettati per aiutarti a creare funnel di vendita ad alta conversione e automatizzare il tuo marketing.
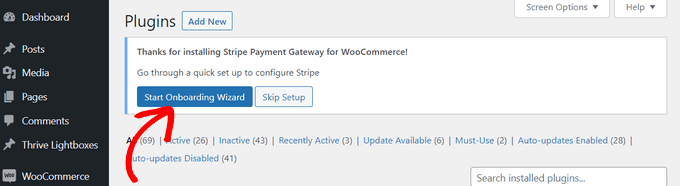
Dopo aver attivato il plugin, fai clic sul pulsante ‘Inizia la Procedura Guidata di Onboarding’ nella pagina dei Plugin.

Questo avvierà la procedura guidata di configurazione FunnelKit sul tuo schermo.
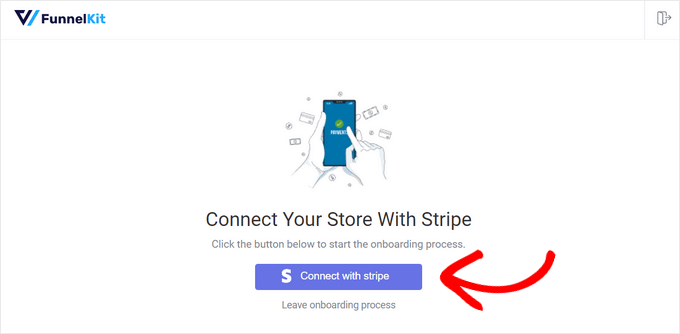
Ora, fai clic sul pulsante ‘Collegati a Stripe’ per integrare il tuo account Stripe esistente con WooCommerce.

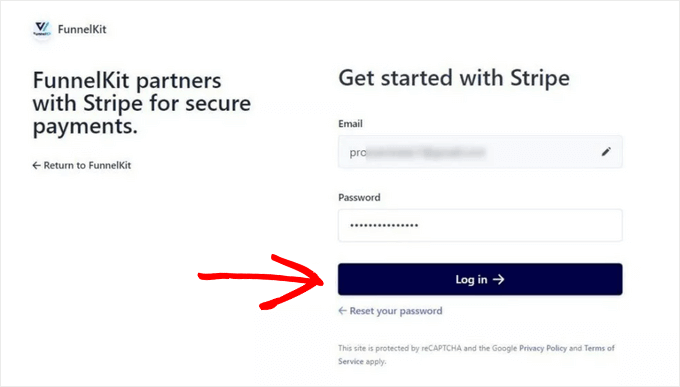
Successivamente, inserisci l’indirizzo email e la password associati al tuo account Stripe.
Quindi, fai clic sul pulsante ‘Accedi’ per procedere.

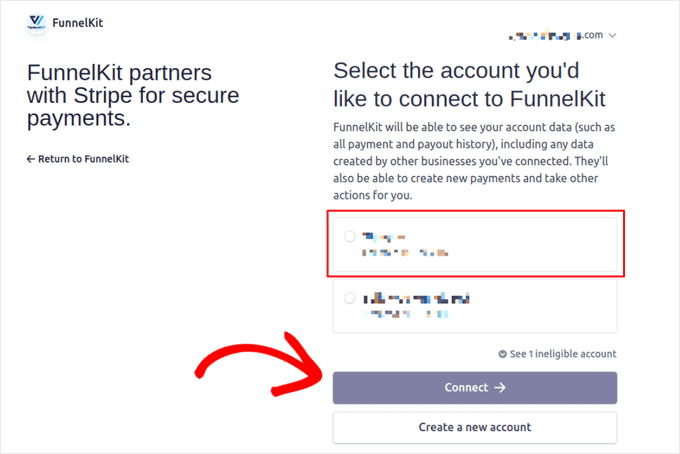
Successivamente, se hai creato più account Stripe con lo stesso indirizzo email, scegli quello che desideri connettere al plugin.
Una volta fatto, basta fare clic sul pulsante ‘Collegati’.

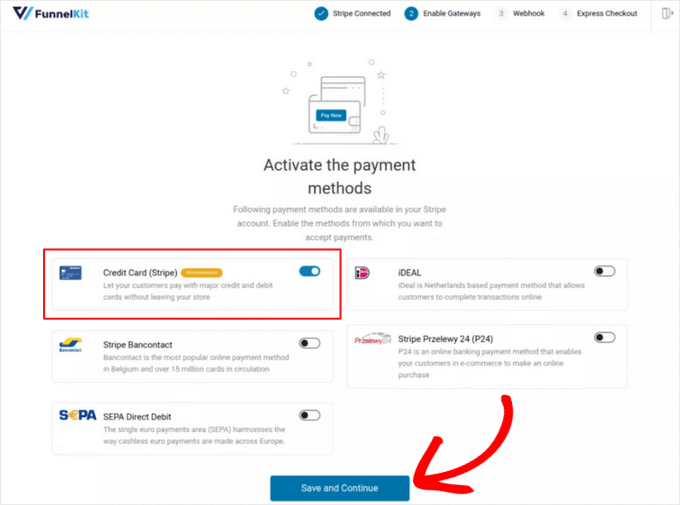
Nella schermata successiva, vedrai un elenco di metodi di pagamento che puoi attivare nel tuo negozio utilizzando Stripe. Questi includeranno Carta, SEPA Direct Debit, iDEAL e altro.
Semplicemente fai le tue scelte e fai clic sul pulsante ‘Salva e Continua’.

Una volta fatto ciò, dovrai impostare gli webhook per il tuo negozio. Per istruzioni dettagliate, dai un’occhiata al nostro tutorial su come accettare pagamenti Stripe in WordPress.
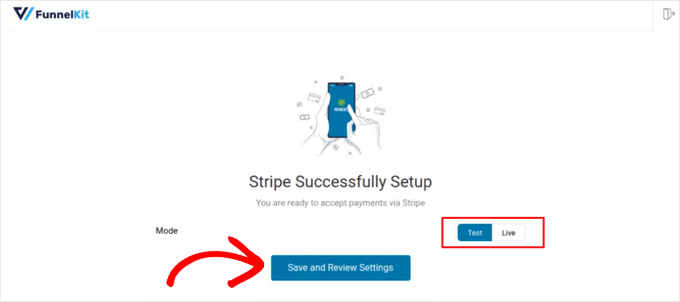
Successivamente, il plugin ti chiederà se desideri eseguire Stripe in ‘Modalità di Test’ o ‘Modalità Live’.
Da qui, basta scegliere l’opzione ‘Test’ e fare clic sul pulsante ‘Salva e Rivedi Impostazioni’.

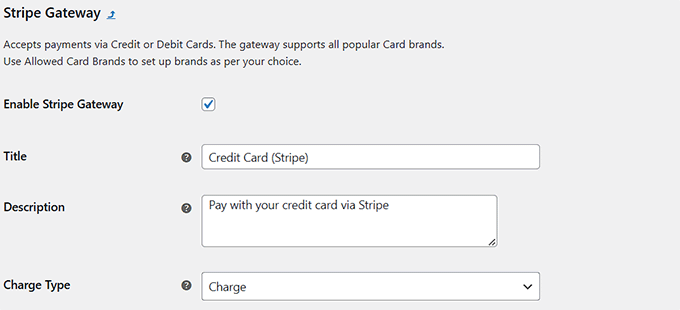
Sarai ora reindirizzato alla pagina ‘Impostazioni Stripe’ in WooCommerce.
Qui, dovrai selezionare l’opzione ‘Abilita Gateway Stripe’ e aggiungere un titolo e una descrizione per il sistema di pagamento.

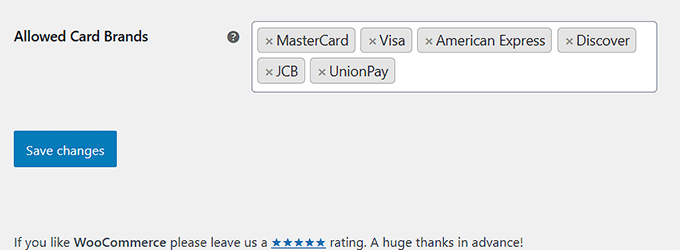
Dopo ciò, scorri verso il basso e digita i metodi di pagamento che intendi accettare nel tuo negozio.
Infine, puoi fare clic sul pulsante ‘Salva modifiche’ per memorizzare le tue impostazioni.

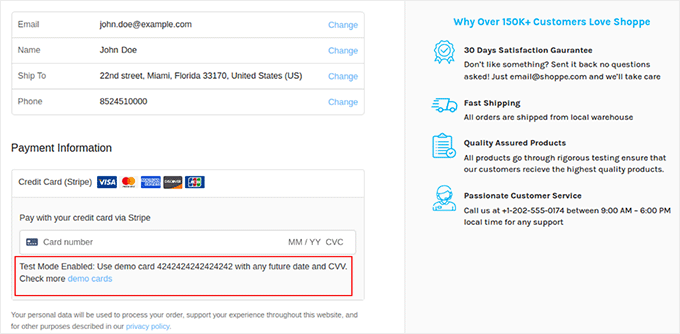
Ora, visita il tuo negozio WooCommerce e apri la pagina di checkout. Qui, noterai che Stripe è stato aggiunto come opzione di pagamento.
Vedrai anche un messaggio che informa che la modalità test è attualmente abilitata sul tuo sito.
Per testare i pagamenti Stripe nel tuo negozio WooCommerce, puoi utilizzare i dettagli della scheda demo menzionati nel messaggio e qualsiasi data di scadenza futura e CVV.

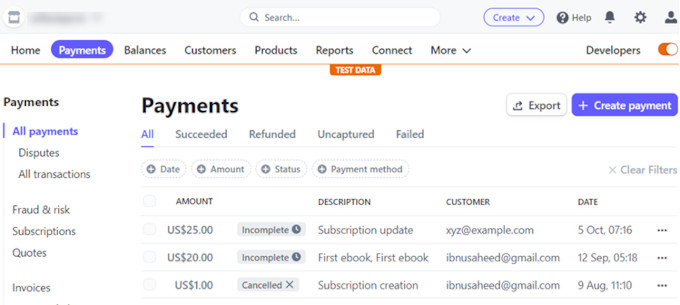
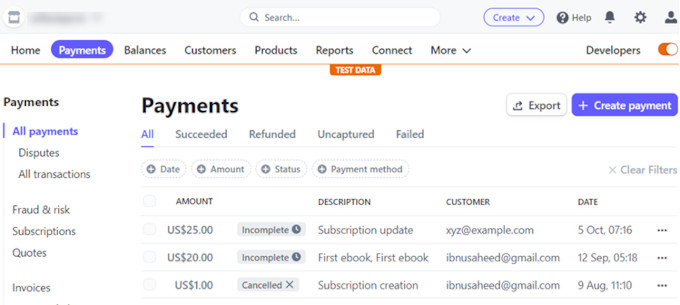
Dopo aver completato alcuni acquisti fittizi, puoi facilmente controllare se Stripe ha raccolto i pagamenti accedendo alla dashboard Stripe e facendo clic sulla scheda ‘Pagamenti’.
Qui puoi trovare tutti i dettagli dei pagamenti elaborati attraverso la modalità di test.

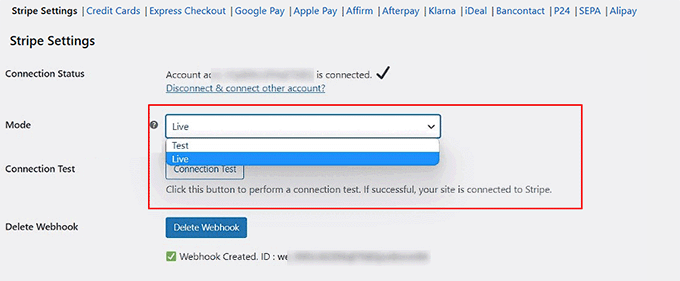
Ora, se tutti i tuoi pagamenti di test sono stati elaborati senza problemi, torna alla pagina ‘Impostazioni Stripe’ nella dashboard WordPress.
Qui, scegli l’opzione ‘Live’ dal menu a discesa ‘Modalità’ per iniziare ad accettare pagamenti Stripe reali in WordPress.

Metodo 2: Testare i pagamenti Stripe per prodotti digitali
Se vendi prodotti digitali online usando WordPress e desideri accettare pagamenti Stripe, ti consigliamo di utilizzare il plugin Easy Digital Downloads (EDD).
Puoi usarlo per vendere prodotti digitali come eBook, plugin, PDF e altro. Inoltre, viene fornito con l’integrazione Stripe integrata, rendendo semplice testare i pagamenti Stripe prima di lanciare il sistema di pagamento del tuo negozio.
È semplice e offre molte funzionalità utili. Per saperne di più, dai un’occhiata alla nostra recensione completa su Easy Digital Downloads.
Prima di tutto, devi installare e attivare il plugin Easy Digital Downloads. Per i dettagli, consulta il nostro tutorial su come installare un plugin di WordPress.
Nota: Easy Digital Downloads ha un piano gratuito che puoi utilizzare. Tuttavia, passare alla versione pro ti dà accesso a funzionalità come report avanzati, restrizioni al download, pagamenti ricorrenti e altro.
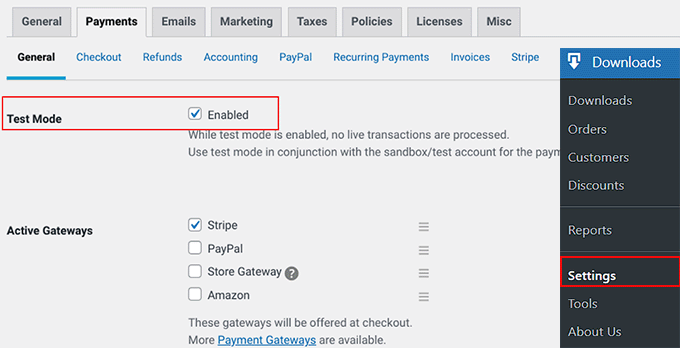
Una volta attivato il plugin, vai alla pagina Downloads » Impostazioni » Pagamenti dalla dashboard di WordPress e seleziona la casella ‘Modalità di Test’.
Successivamente, scegli Stripe come opzione di pagamento nella sezione ‘Gateway Attivi’.

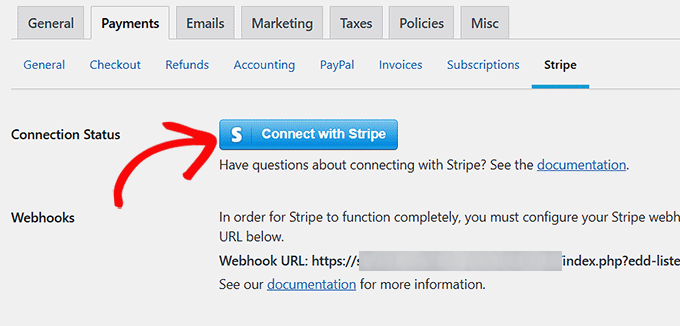
Quindi, passa alla scheda ‘Stripe’ in alto e fai clic sul pulsante ‘Collegati a Stripe’.
Si aprirà una procedura guidata di configurazione in cui dovrai collegare il tuo account Stripe esistente con EDD. Una volta fatto, fai clic sul pulsante ‘Salva Modifiche’ per memorizzare le tue impostazioni.

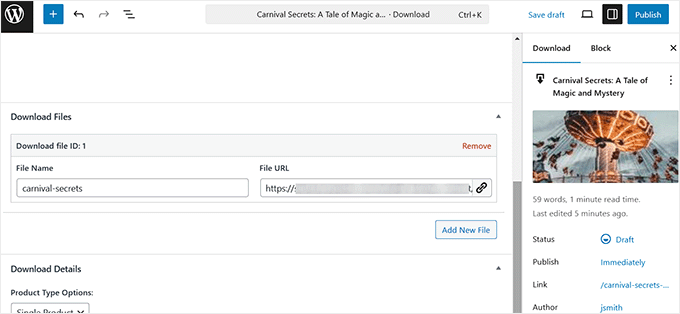
Ora, visita la pagina ‘Downloads’ e fai clic sul pulsante ‘Aggiungi Nuovo’.
Una volta aperto l’editor a blocchi, puoi aggiungere un prodotto digitale al tuo negozio.
Per istruzioni passo passo, consulta la nostra guida per principianti su vendere download digitali su WordPress.
Infine, fai clic sul pulsante ‘Pubblica’ per rendere il tuo prodotto disponibile.

Adesso, devi visitare il tuo negozio online e accedere alla pagina di checkout.
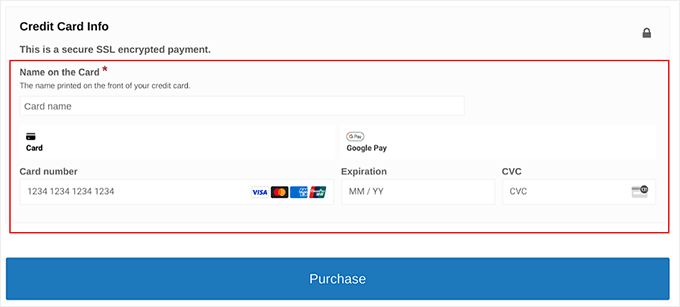
Stripe sarà già impostato come gateway di pagamento in modalità di test. Puoi semplicemente aggiungere i dettagli della carta demo e fare clic sul pulsante ‘Acquista’ per testare il processo di pagamento:
- Numero della carta: 4242 4242 4242 4242
- Data di scadenza: Qualsiasi data futura
- CVC: Qualsiasi numero di tre cifre
Tieni presente che i dettagli menzionati sopra non verranno visualizzati sulla pagina di checkout di EDD. Li abbiamo trovati nella documentazione ufficiale di Stripe.
Il processore ti consente di utilizzare questi dettagli per testare i flussi di pagamento in un ambiente sicuro senza preoccuparti di effettuare transazioni reali.

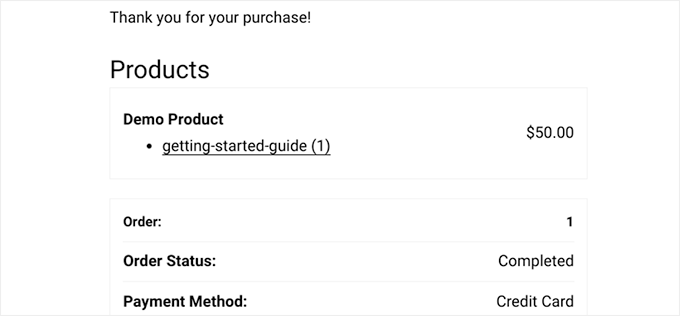
Infine, sarai portato alla pagina di conferma dell’acquisto se la transazione ha avuto successo.
Qui, vedrai i dettagli sul tuo acquisto, come lo ‘Stato dell’Ordine’ e il ‘Metodo di Pagamento’.

Tuttavia, puoi anche controllare i pagamenti di test direttamente dal tuo account Stripe.
Per fare ciò, visita semplicemente la pagina ‘Pagamenti’ nella tua dashboard Stripe.

Ora che hai testato con successo i tuoi pagamenti, torna alla pagina Downloads » Impostazioni » Pagamenti.
Vai avanti e deseleziona la casella ‘Modalità di Test’ per rendere il tuo sistema di pagamento Stripe live. Infine, assicurati di fare clic sul pulsante ‘Salva Modifiche’ per memorizzare le tue impostazioni.

Metodo 3: Testare i pagamenti Stripe su forme di pagamento WordPress
Hai bisogno di testare i pagamenti Stripe sulla tua forma di pagamento WordPress? Questo può essere utile se stai vendendo sottoscrizioni, servizi o solo un paio di prodotti nel tuo negozio online.
Se non lo stai già utilizzando, ti consigliamo WP Simple Pay. Ha un costruttore facile da usare, una forte protezione dallo spam e funziona con più opzioni di pagamento. Puoi anche usarlo per vendere prodotti e accettare facilmente pagamenti Stripe.
Abbiamo approfondito le funzionalità di questo plugin nella nostra recensione completa di WP Simple Pay. E abbiamo scoperto che è ottimo per vendere singoli prodotti, servizi, abbonamenti o sottoscrizioni.
Il vantaggio aggiuntivo è che ti consente di testare i pagamenti Stripe prima di andare online.
Prima di tutto, devi installare e attivare il plugin WP Simple Pay. Per i dettagli, consulta la nostra guida su come installare un plugin di WordPress.
Nota: WP Simple Pay ha una versione gratuita che puoi utilizzare. Tuttavia, passare al piano pro può sbloccare più opzioni di pagamento e modelli.
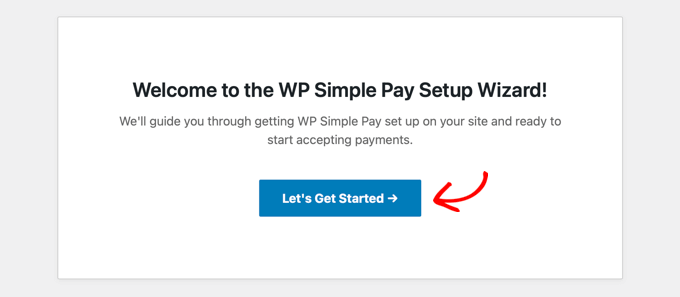
Dopo aver attivato il plugin, si aprirà automaticamente una procedura guidata di configurazione. Qui, fai clic sul pulsante ‘Iniziamo’.

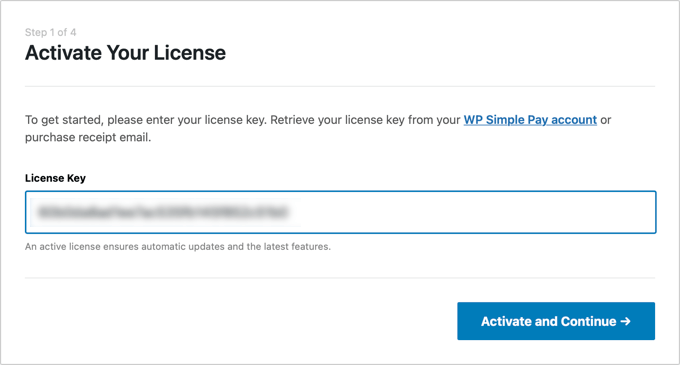
Ora, passerai al passaggio successivo, dove puoi inserire la chiave di licenza del tuo plugin.
Puoi ottenere queste informazioni dal tuo account sul sito di WP Simple Pay.

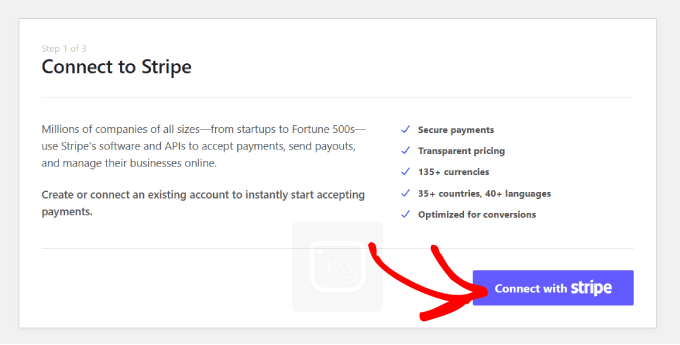
Successivamente, dovrai collegare il tuo account Stripe esistente con il plugin per accettare pagamenti online.
Per iniziare, fai clic sul pulsante ‘Collegati a Stripe’. Per dettagli, consulta il nostro tutorial su come accettare pagamenti Stripe in WordPress.

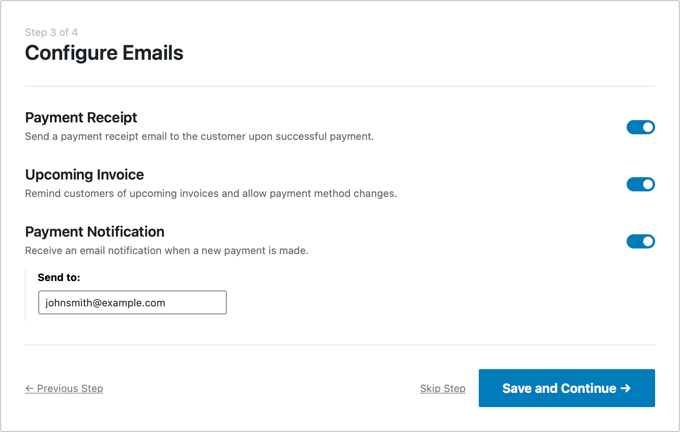
Una volta che hai collegato con successo Stripe e WP Simple Pay, la procedura guidata di configurazione ti chiederà di configurare le tue email.
Da qui, puoi abilitare opzioni per ricevere notifiche via email per le ricevute di pagamento, le fatture imminenti e le notifiche di pagamento.
Assicurati di inserire l’indirizzo email al quale desideri che il plugin invii questi messaggi. Quindi, fai clic sul pulsante ‘Salva e Continua’.

Dopo di che, dovrai completare i restanti passaggi della procedura guidata secondo le tue preferenze.
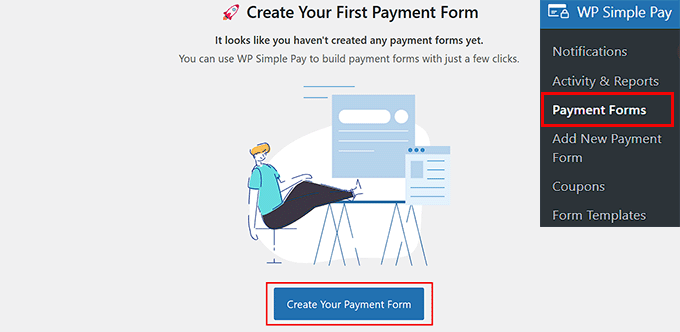
Quando hai finito, vai alla pagina WP Simple Pay » Forme di Pagamento nella dashboard di WordPress e fai clic sul pulsante ‘Crea la Tua Forma di Pagamento’.

Questo ti porterà alla pagina ‘Seleziona un modello’, dove vedrai un elenco di modelli predefiniti offerti da WP Simple Pay.
Ci sono opzioni per vendere sottoscrizioni, servizi, un singolo prodotto e altro. Basta fare clic sul pulsante ‘Usa Modello’ quando trovi quello che ti piace.
Per questo tutorial, sceglieremo un modello di forma di pagamento semplice.

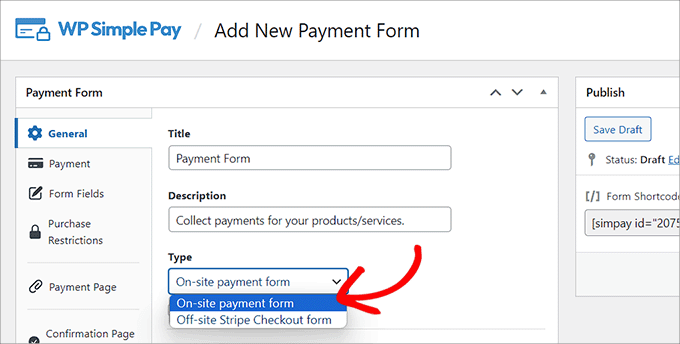
Quindi, puoi selezionare il tipo di forma come ‘Forma di pagamento On-site’.

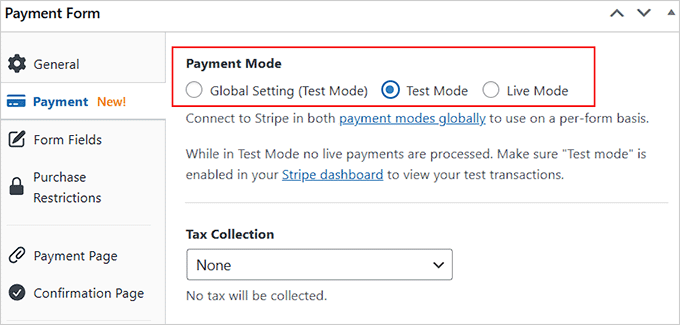
Successivamente, passa alla scheda ‘Pagamenti’ dal menu laterale.
Ora puoi scegliere ‘Modalità Test’ come ‘Modalità di Pagamento’ per la tua forma. Questo ti consentirà di testare i pagamenti Stripe sul tuo sito WordPress.
Dopo di ciò, scegli le tue aliquote di raccolta delle tasse preferite dal menu a discesa sotto l’opzione ‘Raccolta Tasse’.

A questo punto, puoi consultare la nostra guida su come creare un modulo WordPress con opzioni di pagamento per ulteriori dettagli su come personalizzare e pubblicare.
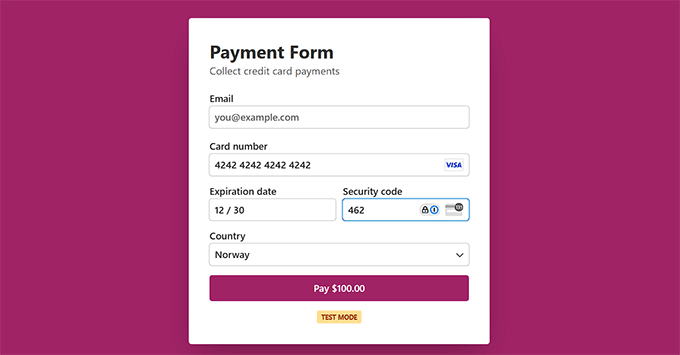
Una volta pubblicato il tuo modulo sul front-end del tuo sito, noterai che ‘Modalità di Test’ sarà visualizzata in fondo.

Questo significa che puoi testare i pagamenti Stripe. Per farlo, dovrai aggiungere i dettagli della carta demo e fare clic sul pulsante ‘Paga’.
Abbiamo trovato questi dettagli demo nella documentazione ufficiale di Stripe:
- Numero della carta: 4242 4242 4242 4242
- Data di scadenza: Qualsiasi data futura
- CVC: Qualsiasi numero di tre cifre
Il processore li offre in modo da poter testare i pagamenti in sicurezza senza preoccuparsi di effettuare transazioni reali.
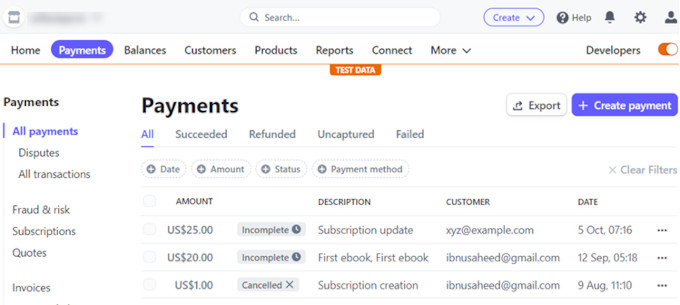
Per verificare se hai ricevuto il pagamento dopo aver fatto clic su ‘Paga’, vai alla tua dashboard Stripe.
Una volta lì, passa alla scheda ‘Pagamenti’, dove vedrai la transazione riuscita.

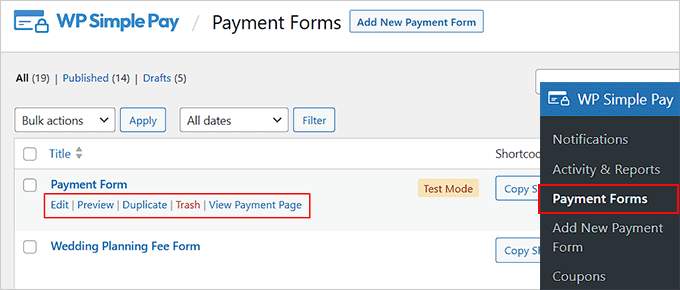
Ora che hai testato i tuoi pagamenti Stripe, vai alla pagina WP Simple Pay » Forme di Pagamento .
Qui, fai clic sul link ‘Modifica’ sotto il modulo che hai appena pubblicato.

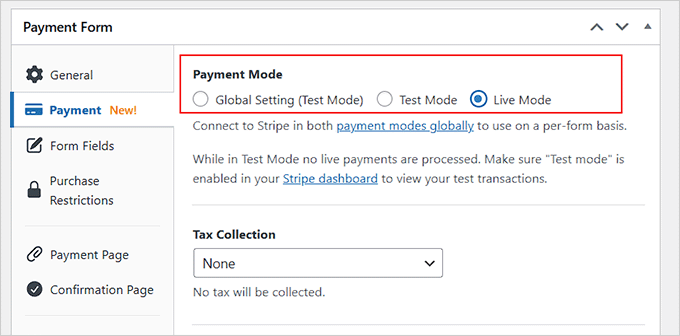
Questo aprirà il generatore di moduli, dove dovrai passare alla scheda ‘Pagamenti’.
Qui, seleziona ‘Modalità Live’ come modalità di pagamento per il tuo modulo e fai clic sul pulsante ‘Aggiorna’ per memorizzare le tue modifiche.

Il tuo modulo inizierà ora ad accettare veri pagamenti Stripe dai clienti.
Consiglio da Esperto: Vuoi vendere i tuoi prodotti o servizi a livello globale? Il tuo negozio online dovrà caricarsi rapidamente per i visitatori, ovunque si trovino. Su WPDevLab troverai un’ottima guida per aumentare la velocità e le prestazioni di WordPress.
Bonus: Suggerimenti & Risorse per usare Stripe in WordPress
Ora che sei pronto per accettare pagamenti Stripe in WordPress, potresti essere interessato a risorse aggiuntive:
- Come ridurre le commissioni di transazione Stripe in WordPress (Suggerimenti per esperti)
- Come aggiungere pagamenti con codice QR Stripe in WordPress
- Come trasferire le commissioni di elaborazione dei pagamenti ai clienti in WordPress
- Come raccogliere tasse per i pagamenti Stripe in WordPress (3 modi facili)
- Migliori plugin per pagamenti Stripe per WordPress
- Stripe vs. PayPal: Qual è migliore per il tuo sito WordPress?
- 75+ Statistiche importanti sui pagamenti online, dati e tendenze
Domande frequenti sui test dei pagamenti Stripe
Qui ci sono alcune domande che i nostri lettori spesso pongono riguardo ai test dei pagamenti Stripe in WordPress:
Con quale frequenza dovrei testare i pagamenti Stripe?
Dovresti testare i pagamenti Stripe ogni volta che apporti modifiche significative al tuo sito, come aggiornamento di plugin, cambio temi, o aggiunta di nuovi metodi di pagamento.
È anche una buona idea testare periodicamente, specialmente se stai lanciando nuovi prodotti o servizi, per assicurarti che tutto funzioni ancora senza intoppi.
Il test regolare assicura che il tuo processo di checkout rimanga sicuro e funzionale, offrendo un’esperienza senza problemi per i tuoi clienti.
Cosa devo fare se una transazione di test fallisce?
Se una transazione di test fallisce, devi prima controllare che l’integrazione di Stripe sia ancora in modalità test. Poi, verifica i dettagli della carta demo che hai inserito, inclusa la data di scadenza e il CVV.
Se i dettagli sono corretti, controlla eventuali messaggi di errore da Stripe per identificare il problema. A volte, il problema potrebbe essere legato a una impostazione o a un conflitto di plugin, quindi assicurati che tutto sia aggiornato e configurato correttamente.
Tuttavia, se continui ad avere problemi, puoi contattare il team di supporto di Stripe per ricevere assistenza nella risoluzione del problema.
Posso usare dati di carta di credito reali per testare i pagamenti Stripe?
No, non dovresti usare dati di carta di credito reali per testare i pagamenti Stripe.
Invece, Stripe fornisce dettagli della carta demo specificamente per il test, che simulano transazioni reali senza usare soldi veri.
In questo modo, puoi testare il tuo sistema di pagamento in modo sicuro senza rischiare addebiti non autorizzati o influenzare i tuoi clienti. Assicurati sempre di essere in modalità test quando fai questo per evitare il trattamento di pagamenti reali.
Posso testare pagamenti sul mio sito live senza influenzare le transazioni reali?
Sì, puoi testare i pagamenti sul tuo sito live senza influenzare le transazioni reali utilizzando la modalità test di Stripe.
Quando questa modalità è attivata, tutti i pagamenti sono simulati e non addebiteranno soldi veri o influenzeranno i tuoi clienti. Assicurati solo che Stripe sia in modalità test e usa i dettagli della carta demo forniti per effettuare test di transazione.
Posso testare sottoscrizioni e pagamenti ricorrenti con Stripe?
Sì, puoi testare sottoscrizioni e pagamenti ricorrenti con Stripe.
In modalità test, puoi impostare piani di abbonamento e simulare pagamenti ricorrenti per garantire che tutto funzioni correttamente. Stripe consente di testare diversi scenari di sottoscrizione, come cicli di fatturazione e ripetizioni di pagamenti, senza influenzare le transazioni reali.
Questo facilita la verifica che il tuo sistema di abbonamento sia impostato correttamente prima di andare live.
Speriamo che questo articolo ti abbia aiutato a capire come testare i pagamenti Stripe sul tuo sito WordPress. Potresti anche voler vedere il nostro tutorial su come accettare pagamenti ACH o la nostra guida su come accettare pagamenti iDEAL in WordPress.
Se questo articolo vi è piaciuto, seguiteci su X e Facebook per rimanere aggiornati su tutte le novità e consigli utili su WordPress!






