Basta siti lenti! La guida definitiva per velocizzare WordPress e ottenere performance da urlo!
Chi ha voglia di aspettare un sito web che si carica a rilento? Nessuno! Noi di WPDevLab, ci siamo fatti in quattro per rendere il nostro sito WordPress velocissimo.
Nell’era digitale di oggi, dove tutto corre alla velocità della luce, avere pagine web che si caricano rapidamente è fondamentale. Non solo mantieni alto l’interesse dei visitatori, ma migliori anche le visualizzazioni delle tue pagine e dai una spinta alla tua SEO su WordPress.
Grazie alla nostra esperienza nell’ottimizzare siti web per la velocità e al nostro servizio professionale di ottimizzazione, abbiamo imparato quali sono le strategie più efficaci per trasformare un sito web lento in una scheggia.
In questo articolo, condivideremo con te i migliori consigli per velocizzare WordPress, ottimizzare le performance del tuo sito e farlo volare!
Dimentica le solite liste di “X plugin di caching per WordPress” o i tutorial generici con “X consigli per velocizzare WordPress”. Questa è una guida completa all’ottimizzazione delle performance di WordPress.
Abbiamo cercato di coprire tutto: dal perché la velocità è così importante, a cosa rallenta il tuo sito WordPress, fino ai passi concreti che puoi fare subito per velocizzare WordPress.
Per facilitarti la vita, abbiamo creato un indice che ti aiuterà a navigare attraverso questa guida definitiva per velocizzare WordPress.
1. Le basi delle performance di WordPress
Perché la velocità è importante per il tuo sito WordPress
Diversi studi dimostrano che, dal 2000 al 2016, la soglia di attenzione media degli esseri umani è scesa da 12 a 8 secondi. Oggi, si attesta intorno agli 8,25 secondi in media.
Cosa significa questo per te, in quanto proprietario di un sito web? Significa che hai pochissimo tempo per mostrare i tuoi contenuti agli utenti e convincerli a rimanere sul tuo sito WordPress.
Un sito web lento significa che gli utenti potrebbero abbandonare la tua pagina prima ancora che si carichi.
Secondo uno studio di StrangeLoop che ha coinvolto Amazon, Google e altri siti di grandi dimensioni, un ritardo di un solo secondo nel tempo di caricamento di una pagina può portare a una perdita del 7% nelle conversioni, all’11% in meno di visualizzazioni di pagina e a una diminuzione del 16% nella soddisfazione del cliente.

Come se non bastasse, Google e altri motori di ricerca hanno già iniziato a penalizzare i siti web più lenti, facendoli scivolare indietro nei risultati di ricerca. Tradotto: meno traffico per i siti web lenti.
Quindi, ricapitolando: se vuoi più traffico, più iscritti e più entrate dal tuo sito web, devi assolutamente velocizzare WordPress e renderlo una scheggia!
Come verificare la velocità del tuo sito WordPress
Spesso, i principianti pensano che il loro sito web vada bene solo perché non sembra lento sul loro computer. Questo è un errore ENORME!
Dato che visiti frequentemente il tuo sito web, i browser moderni come Chrome memorizzano il tuo sito nella cache e lo precaricano automaticamente non appena inizi a digitare l’indirizzo. Questo fa sì che il tuo sito web si carichi quasi istantaneamente.
Tuttavia, un utente normale che visita il tuo sito web per la prima volta potrebbe non avere la stessa esperienza. Anzi, utenti in diverse posizioni geografiche avranno esperienze completamente diverse.
Ecco perché ti consigliamo di testare la velocità del tuo sito web utilizzando uno strumento come il test di velocità di WordPress di IsItWP.

È uno strumento online gratuito che ti permette di testare la velocità del tuo sito web.
Per maggiori consigli, puoi consultare la nostra guida su come eseguire correttamente un test di velocità del sito web.
Dopo aver eseguito il test di velocità del tuo sito web, potresti chiederti a quale velocità dovresti puntare. Un buon tempo di caricamento della pagina è inferiore ai 2 secondi.
Tuttavia, più lo rendi veloce, meglio è. Pochi millisecondi di miglioramenti qua e là possono sommarsi e farti risparmiare mezzo secondo o addirittura un secondo intero sul tempo di caricamento.
Cosa rallenta il tuo sito WordPress?
Il tuo rapporto di test di velocità probabilmente avrà più suggerimenti per il miglioramento. Tuttavia, la maggior parte di questi sono tecnicismi difficili da capire per i principianti.
Capire cosa rallenta il tuo sito web è fondamentale per migliorare le performance e prendere decisioni a lungo termine più intelligenti.
Le cause principali di un sito WordPress lento sono:
- Web hosting: Quando il tuo server di web hosting non è configurato correttamente, può danneggiare la velocità del tuo sito web.
- Configurazione di WordPress: Se il tuo sito WordPress non sta servendo pagine in cache, sovraccaricherà il tuo server e causerà il rallentamento o addirittura il crash del tuo sito web.
- Dimensioni della pagina: Le pagine si caricano lentamente se utilizzi immagini che non sono ottimizzate per il web.
- Plugin cattivi: Se utilizzi un plugin codificato male, può rallentare notevolmente il tuo sito web.
- Script esterni: Script esterni come annunci pubblicitari, font loader e così via possono avere un impatto enorme sulle performance del tuo sito web.
Ora che sai cosa rallenta il tuo sito WordPress, diamo un’occhiata a come velocizzare WordPress.
Consiglio da Pro: Vuoi ridurre il numero di plugin sul tuo sito? Inizia a usare WPCode, un potente plugin per la gestione di snippet di codice per WordPress. Ti aiuterà facilmente a ridurre almeno 5 plugin. Continua a leggere gli articoli dedicati alla nostra sezione “Modifiche al Codice PHP“, con l’obiettivo di ottimizzare le prestazioni di WordPress riducendo la dipendenza dai plugin. Questo approccio consiste nell’utilizzare script PHP personalizzati per velocizzare il funzionamento del vostro sito.
L’importanza di un buon hosting WordPress
Il tuo servizio di hosting WordPress gioca un ruolo importante nelle performance del tuo sito web. Un buon provider di hosting condiviso adotta misure extra per ottimizzare il tuo sito web per le performance.
Tuttavia, sull’hosting condiviso, condividi le risorse del server con molti altri clienti. Ciò significa che se il sito vicino riceve molto traffico, può influire sulle performance dell’intero server, il che, a sua volta, rallenterà il tuo sito web.
D’altra parte, l’utilizzo di un servizio di hosting WordPress gestito ti offre le configurazioni del server più ottimizzate per eseguire WordPress. Le società di hosting WordPress gestito offrono anche backup automatici, aggiornamenti automatici di WordPress e configurazioni di sicurezza più avanzate per proteggere il tuo sito web.
2. Velocizzare WordPress in pochi semplici passi (Senza codice)
Sappiamo bene che mettere mano alla configurazione del tuo sito web può spaventare, soprattutto se non mastichi pane e codice tutti i giorni. Ma niente panico! Ci sono soluzioni semplici alla portata di tutti.
Se l’idea di intervenire sul tuo sito ti fa tremare le ginocchia, sappi che noi di WPDevLab offriamo un servizio professionale di ottimizzazione della velocità del sito. I nostri esperti WordPress si prenderanno cura di tutto, trasformando il tuo sito in una scheggia in men che non si dica. Configurazione della cache, setup della CDN, compressione delle immagini, lazy loading e report dettagliati prima e dopo: ci pensiamo noi!
Ma se hai voglia di sporcarti le mani e velocizzare WordPress da solo, continua a leggere! Ti guideremo passo passo, con istruzioni chiare e semplici, senza bisogno di scrivere una sola riga di codice. Se sai usare il mouse, puoi farcela!
Installa un plugin di caching per velocizzare WordPress
Le pagine di WordPress sono dinamiche: vengono create “al volo” ogni volta che un utente le visita. WordPress deve quindi recuperare le informazioni, assemblarle e mostrarle all’utente. Questo processo richiede tempo e risorse, e può rallentare il tuo sito se ci sono molti visitatori contemporaneamente.
La soluzione? Un plugin di caching! Un buon plugin può velocizzare WordPress da 2 a 5 volte, creando una copia “statica” della pagina dopo la prima visita e servendo questa copia a tutti gli utenti successivi. Invece di ricostruire la pagina ogni volta, il server fornisce una versione già pronta, velocizzando drasticamente il caricamento.

Come puoi vedere nel grafico sopra, quando un utente visita il tuo sito WordPress, il tuo server recupera informazioni da un database MySQL e dai tuoi file PHP. Quindi mette tutto insieme in contenuto HTML, che viene servito all’utente.
È un processo lungo, ma puoi saltarne gran parte quando usi la memorizzazione nella cache.
Esistono tantissimi plugin di caching per WordPress, ma per aiutarti a orientarti, ecco alcuni che ti consigliamo vivamente:
- WP Rocket: (a pagamento, ma super efficace) Considerato da molti il re dei plugin di caching. Offre un’ampia gamma di funzionalità avanzate, un’interfaccia intuitiva e un’ottima compatibilità con altri plugin e temi. Perfetto se cerchi il massimo delle performance senza dover smanettare troppo con le impostazioni.
- LiteSpeed Cache: (gratuito) Ottimo plugin di caching, soprattutto se il tuo sito è ospitato su un server LiteSpeed (molti provider di hosting lo utilizzano). Offre funzionalità avanzate come l’ottimizzazione automatica delle immagini e la minificazione del codice.
- WP-Optimize: (gratuito) Un plugin “tuttofare” che combina caching, ottimizzazione del database e compressione delle immagini. Ideale se vuoi mantenere il tuo sito pulito e performante con un unico plugin.
- WP Super Cache: (gratuito e ottimo per iniziare) Un classico tra i plugin di caching gratuiti. Semplice da configurare e utilizzare, è un’ottima scelta per chi è alle prime armi con il caching.
- W3 Total Cache: (gratuito) Un plugin di caching potente e ricco di funzionalità, ma può risultare un po’ complesso da configurare per i principianti. Offre un controllo granulare su tutte le impostazioni di caching e performance.
Molti provider di hosting WordPress offrono soluzioni di caching integrate.
Se hai un hosting WordPress gestito, un plugin di caching potrebbe non essere necessario, perché la cache è già integrata e attiva di default.
Bonus: Per una performance ancora migliore, puoi combinare un plugin di caching con un firewall a livello di applicazione web come CloudFlare o Sucuri.
Ottimizza le immagini per la velocità
Le immagini danno vita ai tuoi contenuti e aumentano l’engagement degli utenti. Diversi studi dimostrano che le immagini a colori aumentano dell’80% la probabilità che le persone leggano i tuoi contenuti.
Ma se le tue immagini non sono ottimizzate, possono fare più danni che benefici. Immagini troppo pesanti sono uno dei problemi di velocità più comuni sui siti web.

Prima di caricare una foto direttamente dal tuo smartphone o dalla tua fotocamera, usa un software di editing per ottimizzarla per il web. Le immagini originali possono avere dimensioni enormi. Ottimizzando il formato del file e la compressione, puoi ridurre le dimensioni anche di 5 volte!
Noi di WPDevLab usiamo solo tre formati: WEBP, JPEG e PNG. Qual è la differenza?
- PNG: Formato non compresso, offre la massima qualità e dettaglio, ma ha dimensioni maggiori.
- JPEG: Formato compresso, riduce leggermente la qualità, ma offre dimensioni molto più piccole.
- WEBP: Formato compresso, mantiene un’eccellente qualità dell’immagine riducendo significativamente le dimensioni dei file.
Quando usare uno o l’altro?
- JPEG: Per foto e immagini con molti colori.
- PNG: Per immagini semplici o quando hai bisogno di trasparenza.
- WEBP: Avere immagini di piccole dimensioni ma di alta qualità migliorerà notevolmente le prestazioni, aumentando il SEO del tuo sito web.

Come puoi vedere nel grafico, il formato dell’immagine utilizzato può fare un’enorme differenza nella dimensione del file e ciò influirà sulle prestazioni del tuo sito web.
Per ottimizzare le tue immagini senza sacrificare la qualità, consulta la nostra guida passo passo su come ottimizzare le immagini per il web senza perdere qualità.
3. Le migliori pratiche per l’ottimizzazione delle performance di WordPress
Dopo aver installato un plugin di caching e ottimizzato le immagini, dovresti notare un miglioramento significativo nella velocità del tuo sito. Ma se vuoi mantenerlo sempre al top, segui queste best practice:
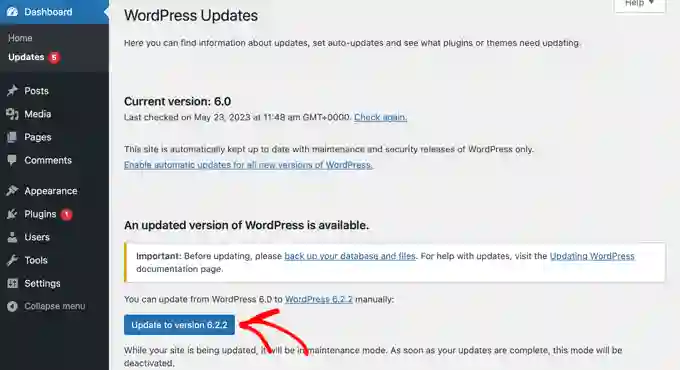
- Mantieni il tuo sito WordPress aggiornato: WordPress è un progetto open-source in continua evoluzione. Ogni aggiornamento include nuove funzionalità, correzioni di sicurezza e bug fix. Anche il tuo tema e i tuoi plugin ricevono aggiornamenti regolari. Mantenere tutto aggiornato è fondamentale per la velocità, la sicurezza e l’affidabilità del tuo sito.

Aggiornamento di WordPress Core dalla Dashboard - Ottimizza i processi in background: WordPress esegue diverse attività in background, come backup, pubblicazione di post programmati, controllo degli aggiornamenti, ecc. Alcune di queste attività hanno un impatto minimo sulle performance, mentre altre (come i backup completi) possono rallentare il sito. Assicurati che i backup vengano eseguiti durante le ore di minor traffico e valuta l’utilizzo di servizi esterni per i backup in tempo reale.
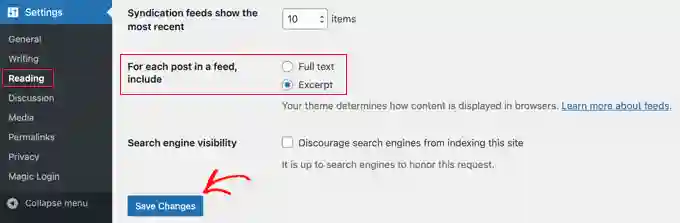
- Usa excerpt nella homepage e negli archivi: Di default, WordPress mostra il contenuto completo degli articoli nella homepage e negli archivi. Questo può rallentare il caricamento di queste pagine. Configura WordPress per mostrare solo un “excerpt” (un breve riassunto) dell’articolo, invogliando gli utenti a cliccare per leggere il resto.

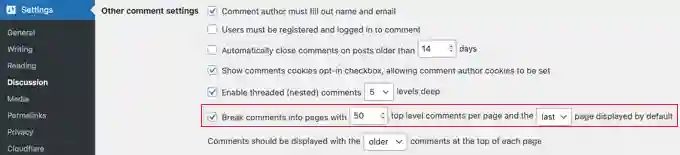
I feed RSS possono contenere il testo completo o un estratto di ogni post - Dividi i commenti in pagine: Se hai molti commenti sui tuoi articoli, dividili in pagine per evitare di caricare tutti i commenti contemporaneamente. WordPress offre questa funzionalità di default nelle impostazioni di discussione.

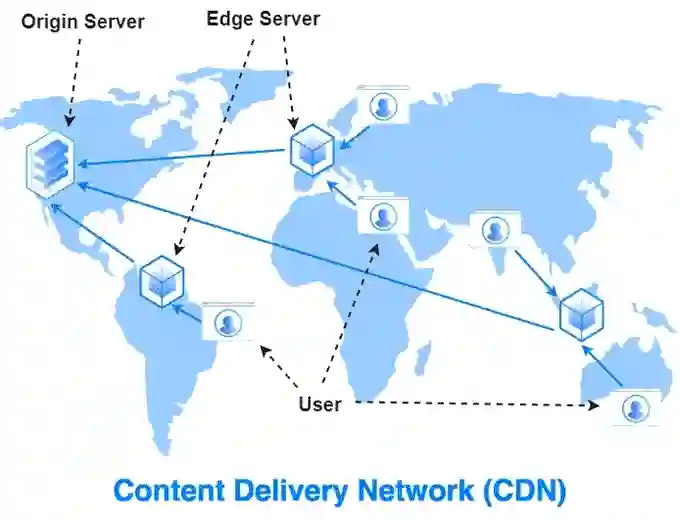
Suddividi i commenti in pagine - Utilizza una Content Delivery Network (CDN): Una CDN è una rete di server distribuiti in tutto il mondo che memorizzano le copie statiche del tuo sito web (immagini, CSS, JavaScript). Quando un utente visita il tuo sito, la CDN serve i file dal server più vicino geograficamente, riducendo i tempi di caricamento. Noi consigliamo Sucuri, Bunny CDN o Cloudflare (gratuito).

Content Delivery Network (CDN) - Non caricare file audio o video direttamente su WordPress: Hosting audio e video consuma molta larghezza di banda. Potresti incorrere in costi aggiuntivi o addirittura vedere il tuo sito sospeso. Usa piattaforme esterne come YouTube, Vimeo o SoundCloud e integra i contenuti nel tuo sito WordPress.
- Utilizza un tema ottimizzato per la velocità: Alcuni temi, anche se bellissimi, sono codificati male e possono rallentare il tuo sito. Scegli un tema semplice, ben codificato e ottimizzato per la velocità. Temi premium come StudioPress, Themify, CSSIgniter e Astra sono un’ottima scelta.

La directory dei temi di WordPress.org - Utilizza plugin più veloci: Plugin codificati male possono appesantire il tuo sito. Scegli plugin ben sviluppati e ottimizzati per la performance.
Ecco alcuni plugin che consigliamo:
- WPForms: Il plugin per moduli di contatto più veloce e facile da usare per WordPress.
- All in One SEO: Potente plugin SEO che mette l’accento sulla performance del sito per aiutarti a ottenere un posizionamento migliore.
- MonsterInsights: Il miglior plugin per Google Analytics per WordPress che non rallenta il tuo sito. Include persino opzioni per caricare gtag.js in locale per accelerare i tuoi punteggi Google Core Web Vitals.
- Novashare: Molti plugin di social media caricano script aggiuntivi in modo poco efficiente. Novashare è uno dei plugin di social media più veloci per WordPress.
- SeedProd: Un plugin drag & drop per landing page che ti aiuta a creare landing page velocissime e persino a progettare un intero tema da zero.
Oltre ai nostri consigli, puoi eseguire i tuoi test. Esegui test di velocità prima e dopo l’installazione di un plugin per confrontare il suo impatto sulle performance.
4. Ottimizzazione avanzata per velocizzare WordPress
Applicando le best practice e i consigli di base che abbiamo visto finora, dovresti notare un bel miglioramento nella velocità del tuo sito. Ma ogni frazione di secondo conta! Se vuoi spremere al massimo la velocità del tuo sito, ecco alcuni trucchi avanzati:
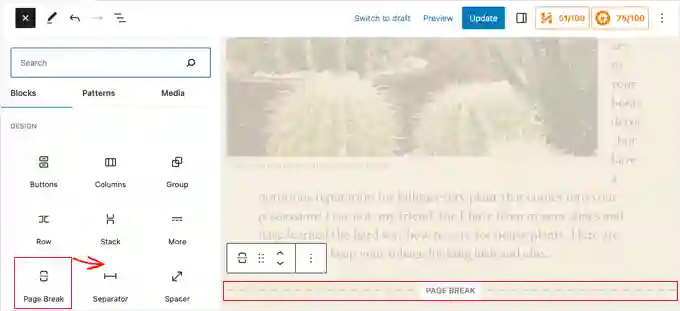
- Dividi i post lunghi in pagine: Ai lettori piacciono gli articoli lunghi e approfonditi, e spesso questi articoli si posizionano meglio nei motori di ricerca. Ma se pubblichi articoli molto lunghi con molte immagini, potresti rallentare il caricamento delle pagine. Dividi i tuoi articoli lunghi in più pagine usando il blocco “Page Break” di WordPress.

Aggiungere un blocco di interruzione di pagina - Riduci le richieste HTTP esterne: Molti plugin e temi caricano file da altri siti web: script, fogli di stile, immagini da Google, Facebook, servizi di analisi, ecc. Usare alcuni di questi file va bene, perché spesso sono ottimizzati per caricarsi velocemente. Ma se i tuoi plugin fanno troppe richieste esterne, il tuo sito potrebbe rallentare. Disabilita script e stili inutili, o uniscili in un unico file.
- Riduci le chiamate al database: Purtroppo, ci sono molti temi WordPress codificati male che ignorano le best practice e fanno chiamate dirette al database, oppure troppe chiamate inutili. Questo sovraccarica il server e lo rallenta. Anche i temi ben codificati possono avere codice che fa chiamate al database per ottenere informazioni di base. Se stai personalizzando il tuo sito usando un tema child, puoi sostituire queste chiamate con informazioni statiche per ridurre il carico sul database.Nota: questo passaggio è un po’ più tecnico e richiederà una conoscenza di base di PHP e dei file template di WordPress.In questo esempio, ogni volta che vedi <?php, è l’inizio di una nuova chiamata al database:
<html xmlns="http://www.w3.org/1999/xhtml" dir="<?php language_attributes(); ?>"> <head profile="http://gmpg.org/xfn/11"> <meta http-equiv="Content-Type" content="<?php bloginfo('html_type'); ?> charset=<?php bloginfo('charset'); ?>" />Non puoi biasimare gli sviluppatori di temi per questo. Semplicemente non hanno altro modo per scoprire in quale lingua è il tuo sito.
Ma se stai personalizzando il tuo sito usando un tema figlio, puoi sostituire queste chiamate al database con informazioni specifiche.
Ciò ridurrà tutte quelle chiamate al database.
<html xmlns="http://www.w3.org/1999/xhtml" dir="ltr"> <head profile="http://gmpg.org/xfn/11"> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />Puoi rivedere il tuo tema padre per istanze come questa che possono essere facilmente sostituite con informazioni statiche.
- Ottimizza il database di WordPress: Dopo un po’, il tuo database si riempirà di informazioni inutili. Ottimizzalo per eliminare tutti i dati superflui. Puoi usare plugin come WP-Sweep o WP-Optimize per pulire il database e ottimizzarne la struttura.
- Limita le revisioni dei post: Le revisioni dei post occupano spazio nel database. Limita il numero di revisioni salvate da WordPress aggiungendo questa riga di codice al tuo file wp-config.php:
define( 'WP_POST_REVISIONS', 4 );Questo limiterà WordPress a salvare solo le ultime 4 revisioni di ogni post o pagina.
- Disabilita hotlinking e leeching dei tuoi contenuti: Se crei contenuti di qualità, prima o poi qualcuno proverà a rubarli. Un modo per farlo è usare le tue immagini direttamente dal tuo server, senza caricarle sul proprio. In questo modo, ti rubano larghezza di banda e tu non ricevi traffico.Aggiungi questo codice al tuo file .htaccess per bloccare l’hotlinking se in tuo server utilizza apache:
#disable hotlinking of images with forbidden or custom image option RewriteEngine on RewriteCond %{HTTP_REFERER} !^$ RewriteCond %{HTTP_REFERER} !^http(s)?://(www\.)?tuodominio.com [NC] RewriteCond %{HTTP_REFERER} !^http(s)?://(www\.)?google.com [NC] RewriteRule \.(jpg|jpeg|png|gif|webp)$ – [NC,F,L]Sostituisci tuodominio.com con il tuo dominio.
Aggiungi questo codice al tuo file /etc/nginx/sites-enabled/website.conf per bloccare l’hotlinking se in tuo server utilizza nginx:
#disable hotlinking of images with forbidden or custom image option location ~ .(jpg|jpeg|png|gif|webp)$ { valid_referers none blocked tuodominio.com *.tuodominio.com; if ($invalid_referer) {return 403;} }Sostituisci tuodominio.com con il tuo dominio.
- Utilizza il lazy loading se necessario: Se aggiungi molte immagini, video e gallerie ai tuoi articoli, il lazy loading può migliorare la velocità del tuo sito. Invece di caricare tutte le immagini e i video contemporaneamente, il lazy loading carica solo quelli che sono visibili sullo schermo. Puoi usare plugin come WP Rocket o Optimole per implementare il lazy loading.
- Utilizza un firewall a livello DNS: Un firewall per WordPress ti aiuta a bloccare attacchi brute force, tentativi di hacking e malware. I firewall a livello DNS, come Cloudflare o Sucuri, bloccano le richieste dannose prima ancora che raggiungano il tuo sito web.
- Correggi gli errori HTTPS/SSL senza plugin: Se stai passando il tuo sito a HTTPS/SSL, potresti incontrare errori di “mixed content”. Invece di usare un plugin come Really Simple SSL (che può avere un piccolo impatto sulle performance), cerca di correggere manualmente tutti gli URL.
- Utilizza l’ultima versione di PHP: WordPress è scritto principalmente in PHP. Usare l’ultima versione di PHP può migliorare significativamente la velocità del tuo sito. Chiedi al tuo provider di hosting di aggiornare la versione di PHP del tuo server.
Speriamo che questa guida ti sia stata utile per velocizzare WordPress e migliorare le performance del tuo sito! Metti in pratica questi consigli e vedrai la differenza.
Se questo articolo vi è piaciuto, seguiteci su X e Facebook per rimanere aggiornati su tutte le novità e consigli utili su WordPress!