Man mano che i siti web aziendali crescono e ricevono più visite, molti proprietari iniziano a preoccuparsi se i server del loro sito web possano gestire il traffico extra.
Poiché gestiamo siti web molto trafficati da anni, suggeriamo spesso ai nostri lettori di eseguire regolarmente uno stress test WordPress sui loro siti. Questo test ci aiuta anche a decidere quali provider di hosting WordPress raccomandare.
Eseguire uno stress test WordPress ti aiuta a vedere come si comporterà il tuo sito in diverse situazioni. In questo modo, puoi assicurarti che rimanga veloce e risolvere eventuali problemi prima che colpiscano i tuoi visitatori.
In questo articolo, ti mostreremo come eseguire uno stress test WordPress sul tuo sito web.
Cos’è uno Stress Test WordPress?
Uno stress test WordPress ti permette di vedere come si comporterà il tuo sito web in situazioni di traffico elevato.
Simula l’arrivo contemporaneo di molti visitatori (utenti virtuali) per mettere sotto pressione il tuo server e l’applicazione WordPress.
L’obiettivo è capire il “punto di rottura” del tuo sito, ovvero quanti utenti simultanei può gestire prima che le prestazioni degradino significativamente o il sito diventi irraggiungibile.
Perché Eseguire uno Stress Test?
Solitamente, la quantità di traffico che un sito web può sopportare è determinata dal tuo piano di hosting WordPress e dalla sua configurazione.
Tuttavia, eseguire uno stress test WordPress aiuta a:
- Identificare i limiti reali: Scopri quanti utenti simultanei il tuo attuale setup può gestire prima di avere problemi.
- Scoprire colli di bottiglia: Rivela quali componenti (database, CPU del server, memoria PHP, plugin specifici, configurazione del web server Apache/Nginx) cedono per primi sotto carico.
- Prevenire crash: Un improvviso picco di traffico (dovuto a una campagna marketing, un evento virale, o anche un attacco DDoS mascherato) può far crashare il tuo sito se non è preparato. Lo stress test ti aiuta a prepararti.
- Individuare plugin problematici: Vedi quali plugin, temi, snippet di codice o persino immagini pesanti malfunzionano o consumano troppe risorse in condizioni estreme.
- Ottimizzare le prestazioni: Con i dati dello stress test, puoi correggere problemi, ottimizzare impostazioni (come limiti di memoria PHP, timeout, configurazioni di caching) o decidere se è necessario un upgrade dell’hosting.
- Migliorare l’esperienza utente: Un sito che regge il carico offre un’esperienza utente migliore, anche durante i picchi di traffico, evitando lentezza e frustrazione.
Detto questo, vediamo come eseguire uno stress test WordPress.
Come Eseguire uno Stress Test WordPress (Usando Loader.io)
Quando si tratta di misurare le prestazioni del tuo sito web WordPress, troverai molti strumenti per testare la velocità, come PageSpeed Insights, Pingdom o GTmetrix.
Sebbene questi strumenti aiutino a scoprire quanto velocemente si carica il tuo sito in condizioni normali, non ti dicono come si comporterà un sito web sotto traffico elevato.
Per stressare un sito WordPress, utilizzeremo Loader.io per questo tutorial. È uno strumento (con un piano gratuito generoso) che simula situazioni di traffico elevato ed esegue una serie di test.
Importante: Prima di eseguire uno stress test, è fondamentale informare il tuo provider di hosting. Un test ad alto carico può essere scambiato per un attacco DDoS e potrebbe portare alla sospensione temporanea del tuo account se non avvisato. Chiedi anche se ci sono limitazioni o raccomandazioni specifiche per eseguire questi test sul loro ambiente. Esegui i test durante orari di basso traffico per minimizzare l’impatto su eventuali visitatori reali.
1. Registrati per un Account Gratuito Loader.io
Innanzitutto, dovrai visitare il sito web di Loader.io e creare un account gratuito. Fai semplicemente clic sul pulsante “Sign Up Now” per iniziare.

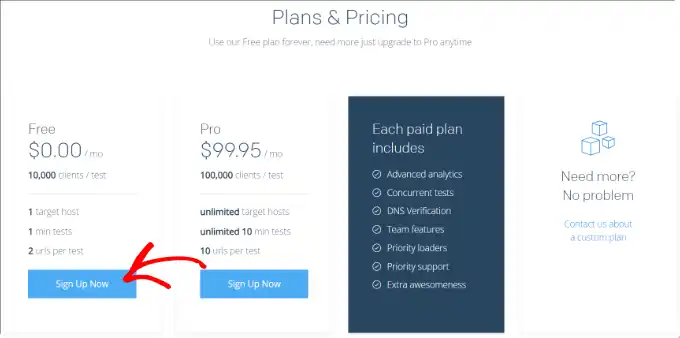
Successivamente, vedrai diversi piani tariffari offerti dallo strumento.
Vai avanti e seleziona il piano tariffario “Free“.

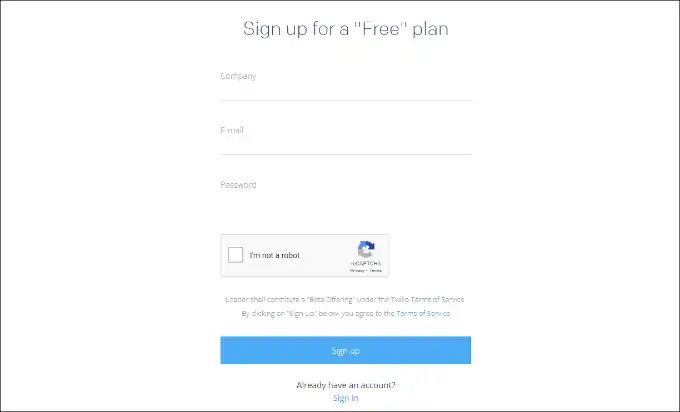
Quindi, puoi inserire i dettagli per registrarti per un nuovo account (nome azienda, email, password).
Una volta aggiunti questi dettagli, spunta semplicemente la casella reCaptcha e fai clic sul pulsante “Sign Up“.

Riceverai anche un’email di verifica. Controlla semplicemente la tua casella di posta e fai clic sul link nell’email per verificare il tuo account.
2. Aggiungi un Nuovo Host a Loader.io
Successivamente, puoi impostare un host di destinazione facendo clic sul pulsante “+ New Host“.

Dovrai quindi inserire il tuo nome di dominio.
Una volta fatto, fai semplicemente clic sul pulsante “Next: Verify“.

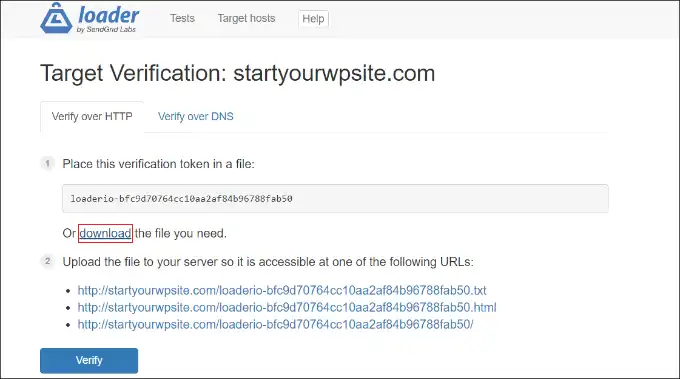
Successivamente, dovrai verificare il tuo dominio. Puoi farlo verificando tramite HTTP o DNS.
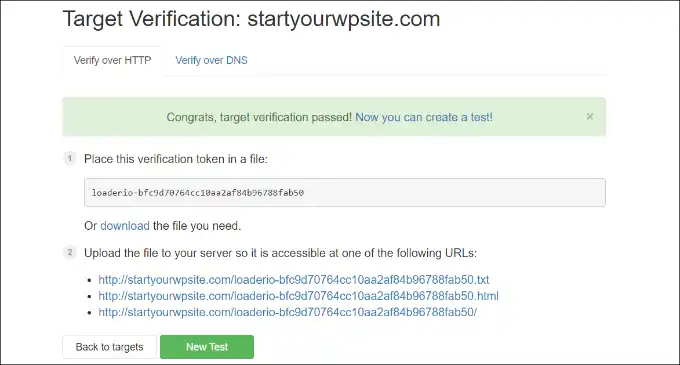
Per questo tutorial, utilizzeremo l’opzione “Verify over HTTP” e scaricheremo il file di verifica. Vai avanti e fai clic sul link “download” e salva il file sul tuo computer.

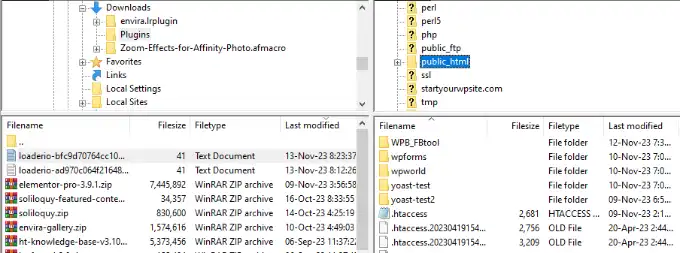
Dopo aver scaricato il file, dovrai caricarlo nella cartella principale del tuo sito (la stessa dove si trova wp-config.php, solitamente chiamata public_html o www).
Per caricare il file, puoi utilizzare un client FTP. Per maggiori dettagli, consulta la nostra guida su come usare FTP per caricare file su WordPress.

Dopo aver caricato il file, puoi tornare al sito web di Loader.io e fare clic sul pulsante “Verify“.
Una volta verificato, dovresti vedere un messaggio di successo.

Successivamente, dovrai fare clic sul pulsante “New Test” e impostare uno stress test per il tuo sito web.
3. Configura le Impostazioni dello Stress Test
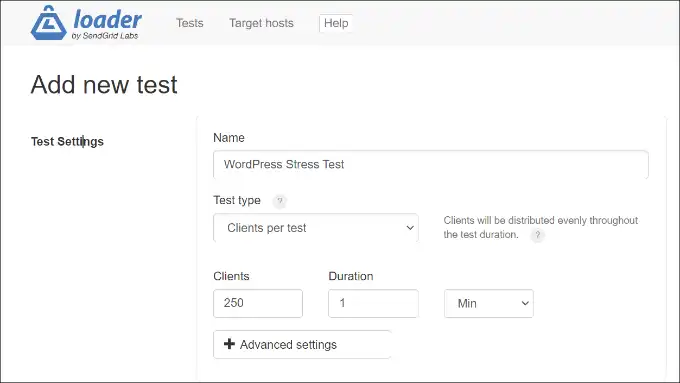
Nella schermata successiva, puoi modificare le impostazioni per il tuo stress test. Puoi iniziare aggiungendo un nome per il tuo test.

Successivamente, dovrai selezionare il tipo di test. Loader.io offre 3 tipi di test:
- Clients per test: In questo, puoi testare come si comporterà il tuo sito quando un numero specifico di visitatori (clients) visita il tuo sito per un periodo di tempo specificato. Puoi impostare il numero di client e la durata. Utile per simulare un picco improvviso.
- Clients per second: Questo scenario testerà il tuo sito per un numero specificato di richieste client al secondo. Utile per capire la capacità di gestione delle richieste del server.
- Maintain client load: Sotto questo tipo di test, viene mantenuto un conteggio costante di client durante l’intera durata del test. Stressa il tuo sito quando c’è un carico costante per un periodo di tempo specifico. Utile per simulare un traffico sostenuto.
Ti consigliamo di eseguire più test utilizzando ciascuno di questi tipi, partendo da carichi bassi e aumentandoli gradualmente. Questo aiuterà a scoprire eventuali problemi che il tuo sito potrebbe incontrare in diversi scenari.
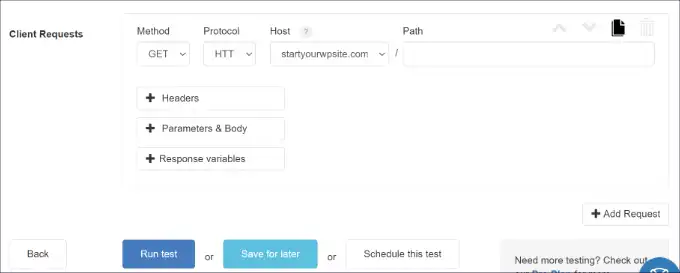
Se scorri verso il basso, vedrai le impostazioni del Client Requests. Per i test generali, consigliamo di utilizzare le impostazioni predefinite (metodo GET, inserisci l’URL della tua homepage o di una pagina chiave).

Ora sei pronto per eseguire lo stress test WordPress. Vai avanti e fai clic sul pulsante “Run test“.
Analizza i Risultati dello Stress Test
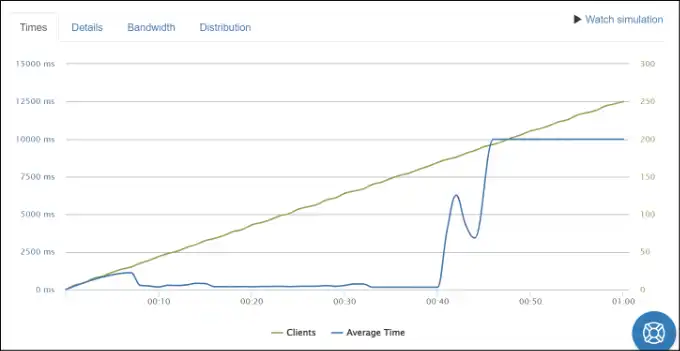
Loader.io eseguirà lo stress test per il tuo sito web e compilerà i risultati. Puoi quindi analizzarli per vedere come si comporta il tuo sito in situazioni di traffico elevato.
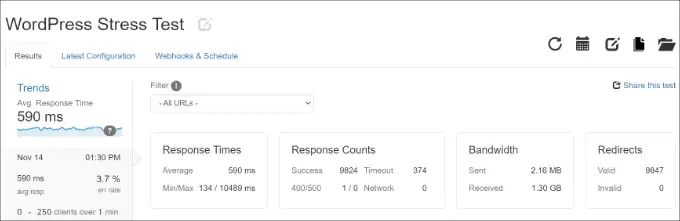
Ad esempio, puoi iniziare osservando il tempo medio di risposta (Average Response Time). Più basso è il tempo di risposta, più veloce è la velocità di caricamento del tuo sito web sotto carico.
Nel nostro test, il tempo medio di risposta era di 590 millisecondi (0,59 secondi) quando 250 client hanno visitato il sito per 1 minuto.

Questa è una lettura abbastanza decente e mostra che il sito web non ha rallentato considerevolmente sotto carico elevato.
Tuttavia, guarda anche il tempo massimo di risposta (Max Response Time) e il conteggio degli errori (Timeout Count/Error Count). Un tempo massimo molto alto o un numero significativo di errori indicano che il server ha faticato a gestire quel livello di carico.
Puoi ora guardare il grafico fornito da Loader.io per vedere quando il tempo di risposta aumenta rispetto al numero di client o nel tempo. Ad esempio, il nostro test ha mostrato un picco quando il numero di client ha superato 150.

Utilizzando questi insight, avrai un’idea approssimativa di come si comporterà il tuo sito quando un certo numero di persone lo visita contemporaneamente.
Puoi ora ripetere questo passaggio ed eseguire più test utilizzando scenari diversi. Ad esempio, prova ad aumentare il numero di client, la durata del test e utilizza diversi tipi di test, partendo sempre da valori bassi e salendo gradualmente per trovare il limite.
Consigli per Migliorare il Tempo di Risposta e Potenziare le Prestazioni
Se lo stress test WordPress mostra prestazioni lente in situazioni di traffico elevato, puoi provare diverse cose per velocizzare il tuo sito e renderlo più resistente.
Ecco alcuni suggerimenti per migliorare il tempo di risposta e gestire un carico di traffico elevato:
1. Aggiorna il Tuo Piano di Hosting WordPress
Se stai utilizzando un piano di hosting (specialmente condiviso) che ha limiti sul numero di visitatori, CPU o memoria, considera l’aggiornamento a un piano di hosting superiore (VPS, Cloud, Dedicato o un piano WordPress Gestito performante).
In questo modo, otterrai più risorse del server e il tuo sito potrà gestire traffico extra quando c’è un picco.
2. Utilizza un Plugin di Caching
Un plugin di caching (come WP Rocket, W3 Total Cache, o LiteSpeed Cache se usi un server LiteSpeed) riduce il carico sul server del tuo sito e aiuta a migliorare le prestazioni.
Serve una versione statica (pre-generata) della pagina agli utenti invece di eseguire tutto il processo PHP e le query al database per ogni richiesta.
Di conseguenza, il tuo sito si carica più velocemente e offri un’esperienza utente migliore, specialmente sotto carico.
3. Configura una Content Delivery Network (CDN)
Una CDN è una rete di server distribuiti geograficamente che consegnano contenuti statici memorizzati nella cache (immagini, CSS, JS) agli utenti in base alla loro posizione geografica.
Aiuta a ridurre il carico sul tuo server principale e migliora il tempo di risposta, poiché i file vengono serviti dal server CDN più vicino all’utente. Cloudflare offre un piano gratuito molto valido.
4. Ottimizza Immagini e Video
Immagini non ottimizzate possono causare problemi di prestazioni sul tuo sito e aumentare il carico sul server.
Per iniziare, puoi comprimere file immagine di grandi dimensioni per ridurre il tempo di risposta. Utilizza formati moderni come WebP.
Se ospiti video sul tuo sito, considera di caricarli su piattaforme come YouTube o Vimeo e incorporarli nei tuoi contenuti invece di servirli direttamente dal tuo hosting.
5. Rimuovi Plugin e Temi Inutilizzati
Se hai plugin e temi WordPress che non sono in uso o che richiedono molte risorse (identificati magari durante i test di velocità o con plugin come Query Monitor), considera di rimuoverli.
Possono rallentare il tuo sito WordPress caricando script inutilizzati e utilizzando molte risorse del server.
6. Ottimizza la Configurazione del Web Server (Apache/Nginx)
Questo è un passaggio più avanzato, ma cruciale per gestire carichi elevati.
- Apache: Puoi ottimizzare Apache modificando parametri come MaxClients, KeepAlive, KeepAliveTimeout nel file di configurazione (httpd.conf o apache2.conf).
L’abilitazione di moduli come mod_expires e mod_deflate (per la compressione Gzip) può aiutare.
Potrebbe essere utile passare da prefork a event o worker MPM (Multi-Processing Module) se l’hosting lo permette, per una migliore gestione delle connessioni. - Nginx: Nginx è già molto performante, ma puoi ottimizzare parametri come worker_processes, worker_connections nel file nginx.conf.
Assicurati che la compressione Gzip sia abilitata e configurata correttamente.
Implementare il caching a livello di server con Nginx (es. FastCGI cache) può dare un enorme boost alle prestazioni, specialmente per siti dinamici come WordPress. - PHP-FPM: Indipendentemente dal web server, ottimizzare la configurazione di PHP-FPM (se utilizzato) è importante.
Regolare parametri come pm.max_children, pm.start_servers, pm.min_spare_servers, pm.max_spare_servers può prevenire errori 5xx sotto carico.
Queste modifiche richiedono accesso al server e competenze tecniche. Se sei su hosting gestito, chiedi supporto al tuo provider.
7. Considera un Servizio di Supporto WordPress
Puoi anche assumere esperti WordPress per ottimizzare il tuo sito per la velocità. Eseguiranno stress test e controlleranno diversi elementi sul tuo sito per potenziare la velocità di caricamento della pagina.
Speriamo che questo articolo ti abbia aiutato a imparare come eseguire uno stress test WordPress su un sito web.
Se questo articolo vi è piaciuto, seguiteci su X e Facebook per rimanere aggiornati su tutte le novità e consigli utili su WordPress!