Velocità del sito web. È un’ossessione per molti, e giustamente! Abbiamo provato di tutto per far caricare più velocemente i nostri siti WordPress.
E dopo aver ottimizzato con tutti i trucchi usuali (caching, ottimizzazione immagini, ecc.), recentemente abbiamo sperimentato qualcosa di un po’ diverso: il precaricamento dei link.
Imparare a precaricare link WordPress può offrire un miglioramento tangibile.
Ora, il precaricamento dei link potrebbe sembrare un po’ tecnico, ma in realtà è un concetto piuttosto interessante. È un “trucco” del browser che carica i link in background prima ancora che qualcuno ci clicchi sopra.
Immagina quanto più fluido e veloce sembrerà il tuo sito quando la pagina successiva è praticamente già pronta!
La cosa che ci ha sorpreso è che, sebbene il precaricamento dei link funzioni così bene, è una gemma nascosta di cui non molte persone parlano.
Ed è esattamente per questo che abbiamo voluto scrivere questo articolo. Siamo entusiasti di condividere questa tecnica con te e mostrarti come può dare al tuo sito web una spinta di velocità evidente.
1. Cos’è il Precaricamento dei Link in WordPress?
Il precaricamento dei link (link preloading) in WordPress (e sul web in generale) è una tecnica con cui il browser web di un visitatore scarica in background le risorse di una pagina linkata prima che l’utente faccia effettivamente clic su quel link.
Quindi, quando l’utente fa clic, la pagina (o gran parte di essa) è già stata parzialmente o completamente caricata, facendo apparire il caricamento della nuova pagina quasi istantaneo.
È come se la cucina iniziasse a preparare il tuo pasto prima ancora che tu arrivi al ristorante!
In termini tecnici, il browser utilizza il tempo di inattività dell’utente (ad esempio, mentre legge o sposta il mouse) per recuperare silenziosamente l’HTML o altre risorse critiche della pagina di destinazione di un link su cui è probabile che l’utente clicchi.
Si tratta di rendere il tuo sito web super scattante e reattivo, migliorando la velocità percepita.
Perché preoccuparsi di precaricare link WordPress?
Un sito web più veloce è un sito web più felice, secondo la nostra esperienza. Per cominciare, Google e altri motori di ricerca amano i siti web veloci; è un fattore importante per la SEO.
Un sito più veloce porta potenzialmente più traffico al tuo blog. Inoltre, e forse ancora più importante, rende più felici i tuoi visitatori.
A nessuno piace aspettare che le pagine si carichino, giusto?
Ci sono molte cose che puoi fare per migliorare la velocità e le prestazioni di WordPress, incluso l’utilizzo di plugin di caching performanti o l’uso di una CDN.
Tuttavia, il precaricamento dei link si distingue per la sua potenziale semplicità di implementazione e l’impatto sull’esperienza di navigazione.
L’unica cosa è che è essenziale configurare correttamente il precaricamento per evitare problemi al server.
Un precaricamento eccessivamente aggressivo di tutti i link interni, ad esempio, potrebbe portare a un sovraccarico del server e persino a crash, specialmente su hosting condivisi o con risorse limitate.
Detto questo, vediamo come precaricare link WordPress nel modo giusto, passo dopo passo.
2. Come Precaricare Link WordPress e Rendere il Tuo Sito Più Veloce
Esistono diversi approcci per implementare il precaricamento dei link.
2.1 Metodo 1: Utilizzare il Plugin Flying Pages (Consigliato per Facilità)
Il modo più semplice e spesso più sicuro per i principianti per precaricare link WordPress è utilizzare un plugin dedicato.
Il plugin Flying Pages (gratuito) è una scelta popolare perché aggiunge un precaricamento intelligente per assicurarsi che non sovraccarichi il tuo sito o addirittura lo rallenti.
Implementa diverse strategie per decidere quando e cosa precaricare. Se rileva problemi o un carico eccessivo sul server, il plugin interromperà il precaricamento.
Innanzitutto, devi installare e attivare il plugin Flying Pages. Se hai bisogno di aiuto, consulta la nostra guida su come installare un plugin WordPress.
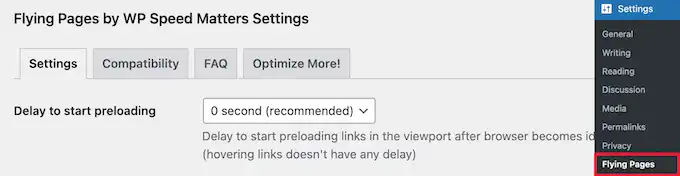
Una volta attivato, vai su Impostazioni » Flying Pages nel tuo pannello di amministrazione WordPress per configurare le impostazioni del plugin.
- Delay to start preloading (Ritardo per iniziare il precaricamento): Questo è il ritardo (in secondi) prima che inizi il precaricamento dei link se il mouse dell’utente non si muove nella finestra del browser. Puoi cambiarlo, ma manterremo l’impostazione predefinita consigliata di “0 secondi“.

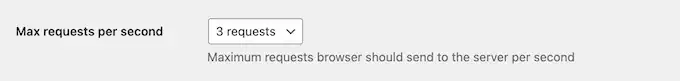
Le impostazioni di Flying Links impostano il ritardo del precaricamento - Max requests per second (Massime richieste al secondo): Più basso imposti questo numero, minore sarà l’impatto sul tuo server. Manterremo l’impostazione predefinita di “3 richieste“, che dovrebbe funzionare per la maggior parte degli ambienti di hosting WordPress. Se sei su un hosting condiviso molto limitato, potresti considerare di abbassarlo a
1o2.
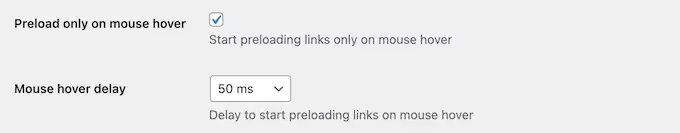
Imposta il numero massimo di richieste al secondo - Preload only on mouse hover (Precarica solo al passaggio del mouse): Se spuntata, questa opzione precaricherà i link solo se un utente ci passa sopra con il mouse, precaricando la pagina poco prima che faccia clic. Questa tecnologia rende il tempo di caricamento percepito quasi istantaneo perché c’è un ritardo medio di circa 400ms tra quando l’utente porta il mouse sopra un link e quando effettivamente clicca. È un’ottima opzione per bilanciare prestazioni e carico del server.
- Mouse hover delay (Ritardo al passaggio del mouse): Se hai attivato l’opzione precedente, questo è il tempo (in millisecondi) che trascorrerà dopo che un utente passa il mouse sopra un link prima che inizi il precaricamento. L’impostazione predefinita è solitamente buona.

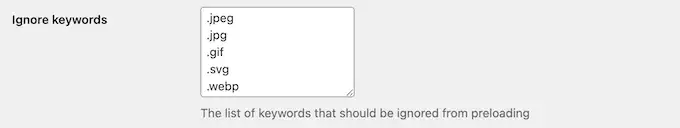
Imposta il tempo di precaricamento e il ritardo al passaggio del mouse - Ignore Keywords (Parole chiave da ignorare): Sotto, c’è un elenco di parole chiave (parti di URL) che il plugin ignorerà per il precaricamento. Queste sono pagine di login standard, file immagine, pagine di logout, ecc. Puoi lasciare l’elenco così com’è o aggiungere altre parole chiave se necessario.

Imposta le parole chiave da ignorare per il precaricamento Importante per E-commerce e Affiliazioni:
- Se gestisci un negozio online, potresti voler aggiungere pagine come
/carrello,/checkoute altre pagine dinamiche a questo elenco in modo che non vengano precaricate (il precaricamento di pagine dinamiche può causare problemi o non avere senso). - Allo stesso modo, se utilizzi un plugin di marketing di affiliazione come ThirstyAffiliates o PrettyLinks, è importante aggiungere il prefisso del tuo link di affiliazione (es.
/vaia/,/go/,/consiglia/) a questo elenco di parole chiave da ignorare. Altrimenti, il precaricamento potrebbe “consumare” il clic di affiliazione o interferire con il tracciamento.
- Se gestisci un negozio online, potresti voler aggiungere pagine come
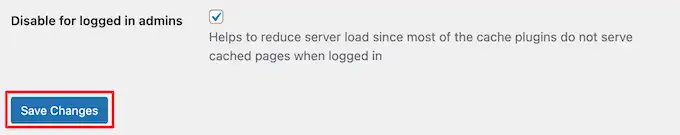
- Disable preloading for admins (Disabilita precaricamento per amministratori): Questa opzione aiuta a ridurre il carico sul server del tuo sito web durante le tue sessioni di lavoro. Se vuoi precaricare solo per i visitatori del sito web che non sono amministratori loggati, spunta semplicemente la casella.

Disabilita il precaricamento per gli amministratori e salva - Una volta terminato, fai clic sul pulsante “Save Changes” in fondo alla pagina.
Ecco fatto! Hai abilitato con successo il precaricamento intelligente dei link sul tuo sito web.
Nota: Se stai eseguendo un test di velocità del sito web con uno strumento come PageSpeed Insights e non vedi migliorare il tuo punteggio, è del tutto normale. Il precaricamento dei link migliora solo la velocità percepita al clic su un link per la navigazione interna; non accelera il primo caricamento del tuo sito (Initial Page Load) o le metriche dirette misurate da questi strumenti per una singola pagina.
2.2 Metodo 2: Implementare il Precaricamento Manualmente o con Altri Strumenti (Avanzato)
Sebbene Flying Pages sia un’ottima soluzione “plug-and-play”, esistono altri modi per implementare il precaricamento, alcuni dei quali non richiedono un plugin dedicato ma una maggiore comprensione tecnica.
<link rel="prerender">(Deprecato ma per completezza):
In passato, il tag<link rel="prerender" href="URL_DA_PRECARICARE">veniva utilizzato per dire al browser di caricare e renderizzare completamente una pagina in background. Tuttavia, questo metodo è stato ampiamente deprecato dalla maggior parte dei browser moderni a causa dell’elevato consumo di risorse e dei potenziali problemi di privacy. Non è più una soluzione raccomandata.<link rel="prefetch">:
Questo è il metodo più comune e supportato per il precaricamento di risorse che potrebbero essere necessarie per la prossima navigazione. Indica al browser di scaricare la risorsa specificata (es. un HTML, un CSS, un JS) con una priorità bassa quando il browser è inattivo.<link rel="prefetch" href="/pagina-successiva.html" as="document">Potresti aggiungere questi tag dinamicamente tramite
functions.phpdel tuo tema child, magari solo per i link più probabili o per quelli nel viewport. Tuttavia, farlo in modo intelligente (come fa Flying Pages, considerando l’hover, il viewport, ecc.) richiede logica JavaScript complessa.<link rel="preload">:
Da non confondere conprefetch. Il tagpreloadviene utilizzato per risorse che sono necessarie per la pagina corrente, ma che il browser potrebbe scoprire in ritardo (es. font caricati da CSS, immagini di sfondo). Dice al browser di iniziare a scaricare queste risorse il prima possibile con alta priorità. Non è per precaricare pagine future, ma per ottimizzare il caricamento della pagina attuale.<link rel="preload" href="mio-font.woff2" as="font" type="font/woff2" crossorigin>Questo tipo di ottimizzazione è spesso gestita da plugin di caching e performance (come WP Rocket) che possono identificare e precaricare font o CSS critici.
- Service Workers e Caching Avanzato:
Per un controllo granulare estremo, gli sviluppatori possono utilizzare i Service Workers per intercettare le richieste di rete e gestire strategie di caching e precaricamento molto sofisticate. Questo è un argomento avanzato che va oltre lo scopo di una guida per principianti, ma è la base di molte Progressive Web App (PWA) e siti ad altissime prestazioni.
Considerazioni sull’Implementazione Manuale:
Se scegli di implementare il precaricamento senza un plugin come Flying Pages, devi essere molto cauto:
- Selettività: Non precaricare ogni link sulla pagina. Questo sprecherebbe banda e sovraccaricherebbe il server. Precarica solo i link su cui è altamente probabile che l’utente clicchi (es. il link principale in un articolo, il prossimo articolo di una serie, i link nel menu principale al passaggio del mouse).
- Condizioni: Implementa logiche per precaricare solo quando il browser è inattivo o quando l’utente mostra un’intenzione (hover).
- Impatto sul Server: Monitora attentamente il carico del tuo server. Su hosting condivisi, un precaricamento aggressivo potrebbe causare problemi.
- Cache del Browser: Assicurati che le risorse precaricate vengano correttamente memorizzate nella cache del browser per essere riutilizzate.
Per la maggior parte degli utenti WordPress, un plugin intelligente come Flying Pages offre il miglior equilibrio tra benefici di velocità percepita e facilità di implementazione, minimizzando i rischi di sovraccarico del server.
L’implementazione manuale è potente ma richiede una pianificazione e competenza tecnica significativamente maggiori per evitare effetti negativi.
3. Altri Consigli Esperti per Velocizzare WordPress
Il precaricamento dei link è una delle tante tecniche per migliorare la velocità percepita. Per un approccio completo all’ottimizzazione delle prestazioni, considera anche:
- Hosting WordPress Veloce: Scegliere un provider di hosting performante è la base. Vedi i nostri Test di Performance sui Migliori Hosting WordPress.
- Plugin di Caching Efficaci: Utilizza un buon plugin di caching per servire pagine statiche. Consulta la nostra guida ai Migliori Plugin Caching WordPress.
- Minificazione CSS/JavaScript: Riduci le dimensioni dei tuoi file CSS e JS. Scopri Come Minificare File CSS/JavaScript in WordPress.
- Ottimizzazione Core Web Vitals: Migliora LCP, INP e CLS. Leggi la nostra Guida Completa per Ottimizzare Core Web Vitals su WordPress.
- Lazy Loading per Immagini e Video: Carica immagini e video solo quando entrano nel campo visivo dell’utente. Impara Come Implementare Facilmente il Lazy Loading per le Immagini in WordPress.
- Ottimizzazione E-commerce: Se hai un negozio online, leggi Come Velocizzare le Prestazioni di WooCommerce.
Speriamo che questo articolo ti abbia aiutato a imparare come precaricare link WordPress per velocità di caricamento più rapide.
Se questo articolo vi è piaciuto, seguiteci su X e Facebook per rimanere aggiornati su tutte le novità e consigli utili su WordPress!