Ogni giorno, aiutiamo i proprietari di siti web a risolvere i problemi delle loro pagine a caricamento lento tramite WPDevLab. E quasi sempre, il maggior colpevole si rivela lo stesso: immagini non ottimizzate che consumano preziosa larghezza di banda e risorse del server.
Imparare a ottimizzare immagini WordPress è cruciale.
La sfida non è solo rendere le immagini più piccole, ma farlo senza trasformarle in ammassi pixelati. Dopo aver aiutato innumerevoli proprietari di siti web a risolvere questo problema, abbiamo sviluppato un sistema infallibile per l’ottimizzazione delle immagini che mantiene la qualità migliorando drasticamente i tempi di caricamento.
In questa guida, ti accompagneremo attraverso il nostro processo collaudato per ottimizzare immagini WordPress. Queste sono le stesse tecniche che utilizziamo sui nostri siti, e funzionano indipendentemente dalla tua esperienza tecnica.
1. Cos’è l’Ottimizzazione delle Immagini?
L’ottimizzazione delle immagini è il processo di salvataggio e consegna delle immagini nella dimensione di file più piccola possibile senza ridurre la qualità visiva complessiva.
Anche se il processo suona complesso, in realtà oggi è abbastanza facile. Puoi utilizzare uno dei tanti plugin e strumenti di ottimizzazione delle immagini per comprimere automaticamente le immagini fino all’80% senza alcuna perdita visibile di qualità dell’immagine.
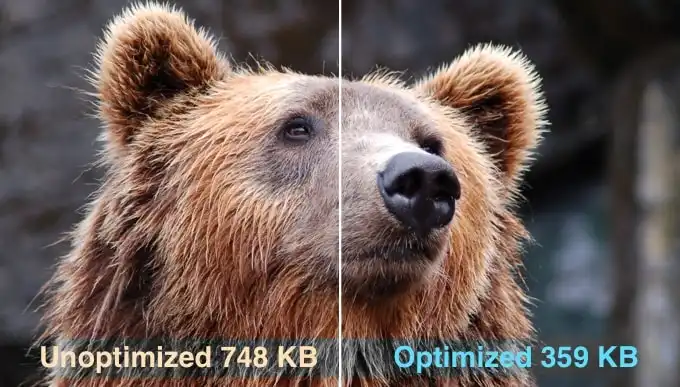
Ecco un esempio di un’immagine ottimizzata rispetto a una non ottimizzata:

Come puoi vedere, se ottimizzata correttamente, la stessa immagine può essere fino all’80% più piccola dell’originale senza alcuna perdita di qualità percepibile. In questo esempio, l’immagine è più piccola del 52%.
Come Funziona l’Ottimizzazione delle Immagini?
In termini semplici, l’ottimizzazione delle immagini funziona utilizzando la tecnologia di compressione e scegliendo il formato file più adatto.
La compressione può essere:
- Lossless (Senza Perdita): Riduce la dimensione del file senza alcuna perdita di qualità dell’immagine (es. rimuovendo metadati non necessari). Ottimo per grafiche, icone, screenshot dove la precisione è fondamentale.
- Lossy (Con Perdita): Riduce significativamente la dimensione del file rimuovendo alcuni dati dell’immagine. Potrebbe esserci una minima perdita di qualità, ma idealmente non sarà percepibile dall’occhio umano. Ottimo per fotografie.
Cosa Significa Ottimizzare le Immagini?
Potresti aver ricevuto una raccomandazione per “ottimizzare le immagini” dal supporto del tuo hosting WordPress o da uno strumento di test della velocità e ti chiedi cosa devi fare.
Significa che devi ridurre la dimensione (in kilobyte o megabyte) dei file delle tue immagini per il web, utilizzando le tecniche che mostreremo.
2. Quali Sono i Vantaggi dell’Ottimizzazione delle Immagini?
Ottimizzare immagini WordPress offre numerosi vantaggi, tra cui:
- Velocità del sito web più elevata: Le immagini sono spesso gli elementi più “pesanti” di una pagina. Ridurne le dimensioni accelera drasticamente il caricamento.
- Miglioramento del ranking SEO: Google e altri motori di ricerca favoriscono i siti web veloci. Ottimizzare le immagini contribuisce a migliorare i Core Web Vitals e il posizionamento generale.
- Migliore esperienza utente: Nessuno ama aspettare. Pagine più veloci riducono la frustrazione e il tasso di abbandono (bounce rate).
- Tasso di conversione più alto: Un sito più veloce porta a un maggior coinvolgimento e, di conseguenza, a più vendite e lead.
- Minore consumo di storage e larghezza di banda: Riduci lo spazio occupato sul server e il traffico dati consumato, potendo così ridurre i costi di hosting e CDN.
- Backup del sito web più veloci: Backup più piccoli sono più rapidi da creare e ripristinare, e occupano meno spazio di archiviazione.
Le immagini costituiscono una parte significativa del peso totale di una pagina web media (secondo HTTP Archive, circa il 42%).
Uno studio di Strangeloop ha dimostrato che un ritardo di un solo secondo nel tempo di caricamento può costare il 7% delle vendite, l’11% in meno di visualizzazioni di pagina e il 16% in meno di soddisfazione del cliente.

Se questi non sono motivi sufficienti per velocizzare il tuo sito web, sappi che i motori di ricerca come Google danno anche un trattamento SEO preferenziale ai siti web a caricamento più rapido.
Ottimizzare immagini WordPress non è più un optional, ma una necessità.
3. Come Salvare e Ottimizzare Immagini per le Performance Web
La chiave per un’ottimizzazione delle immagini di successo per le prestazioni web è trovare il perfetto equilibrio tra la dimensione del file più piccola possibile e una qualità dell’immagine accettabile.
I tre fattori che giocano un ruolo enorme nell’ottimizzazione delle immagini sono:
- Formato del File Immagine (JPEG vs. PNG vs. GIF vs. WebP/AVIF)
- Compressione (Maggiore compressione = dimensione file più piccola)
- Dimensioni dell’Immagine (Altezza e Larghezza in pixel)
Scegliendo la giusta combinazione dei tre, puoi ridurre la dimensione della tua immagine fino all’80% o più.
Diamo un’occhiata a ciascuno di questi in modo più dettagliato.
3.1 Formato del File Immagine
Per la maggior parte dei proprietari di siti web, i formati di file immagine che contano davvero sono JPEG, PNG, GIF e i formati più moderni WebP e AVIF. Scegliere il tipo di file giusto gioca un ruolo importante nell’ottimizzazione delle immagini.
Per semplificare:
- JPEG (o JPG): Ideale per fotografie o immagini con molte sfumature di colore. Utilizza la compressione lossy, che riduce significativamente le dimensioni del file a scapito di una piccola (spesso impercettibile) perdita di qualità.
- PNG: Ideale per grafiche con aree trasparenti (loghi, icone), screenshot o immagini con testo dove la nitidezza è fondamentale. Utilizza la compressione lossless, quindi la qualità è superiore, ma le dimensioni dei file sono generalmente maggiori rispetto a JPEG (specialmente per le foto).
- GIF: Da usare solo per immagini animate semplici. Ha una palette di colori limitata (256 colori) e non è ideale per fotografie complesse o gradienti.
- WebP: Un formato moderno sviluppato da Google. Offre sia compressione lossless che lossy con dimensioni di file significativamente inferiori rispetto a PNG e JPEG a parità di qualità visiva. È ampiamente supportato dai browser moderni. È il formato raccomandato per la maggior parte delle immagini web oggi.
- AVIF: Un formato ancora più recente di WebP, che promette una compressione ancora migliore (file più piccoli) a parità di qualità. Il supporto browser è in crescita ma non ancora universale come WebP.
Raccomandazione: Ove possibile, punta a usare WebP. Molti plugin di ottimizzazione WordPress possono convertire automaticamente i tuoi JPEG e PNG in WebP e servire il formato corretto ai browser che lo supportano (con un fallback ai formati originali per i browser più vecchi).
3.2 Compressione
La compressione dell’immagine gioca un ruolo enorme nell’ottimizzazione.
Esistono diversi tipi e livelli di compressione. Le impostazioni per ciascuno varieranno a seconda dello strumento di compressione delle immagini utilizzato.
La maggior parte degli strumenti di fotoritocco come Adobe Photoshop, ON1 Photo, GIMP, Affinity Photo e altri hanno funzionalità di compressione delle immagini integrate (spesso tramite l’opzione “Salva per Web” o “Esporta”).
Puoi anche salvare le immagini normalmente e poi utilizzare uno strumento web come TinyPNG (comprime sia PNG che JPEG) o JPEGmini per una compressione più facile.
Sebbene richiedano un po’ di sforzo manuale, questi metodi ti consentono di comprimere le immagini prima di caricarle su WordPress. Questo è ciò che facciamo noi per avere il massimo controllo.
Esistono anche diversi popolari plugin WordPress come Optimole, EWWW Image Optimizer, ShortPixel, e altri (ne parleremo più avanti) che possono comprimere automaticamente le immagini quando le carichi per la prima volta.
Questo è comodo, e molti principianti e persino grandi aziende preferiscono utilizzare questi plugin per ottimizzare immagini WordPress automaticamente.
3.3 Dimensioni dell’Immagine
Normalmente, quando importi una foto dal tuo telefono o da una fotocamera digitale, ha una risoluzione molto alta e dimensioni (altezza e larghezza in pixel) grandi.
Tipicamente, queste foto hanno dimensioni a partire da 2000 pixel e oltre. Sebbene le foto di alta qualità siano adatte per la stampa, le loro grandi dimensioni le rendono inadatte per i siti web.
Ridurre le dimensioni dell’immagine a qualcosa di più ragionevole può diminuire significativamente la dimensione del file.
Non caricare un’immagine da 4000×3000 pixel se verrà visualizzata al massimo a 800×600 pixel sul tuo sito! Puoi semplicemente ridimensionare le immagini utilizzando un software di fotoritocco sul tuo computer prima di caricarle.
Ad esempio, abbiamo ottimizzato una foto con dimensioni originali di 4900×3200 pixel. La dimensione originale del file era di 1.8 MB.
Abbiamo scelto il formato JPEG per una maggiore compressione e abbiamo ridimensionato le dimensioni a 1200×795 pixel (una dimensione più adatta per la visualizzazione a schermo intero su un blog). La dimensione del file è stata ridotta a soli 103 KB.
È il 94% più piccola della dimensione del file originale!
4. I Migliori Strumenti e Programmi di Ottimizzazione delle Immagini
Come accennato, la maggior parte dei software di fotoritocco include impostazioni di ottimizzazione e compressione delle immagini (cerca opzioni come “Salva per Web” o regola la qualità JPEG durante l’esportazione).
Oltre ai software di editing, esistono diversi potenti strumenti gratuiti di ottimizzazione delle immagini che puoi utilizzare per ottimizzare immagini WordPress per il web (con pochi clic), solitamente prima di caricarle:
- Adobe Photoshop: Applicazione premium con opzioni avanzate “Salva per Web” per scegliere formato, qualità, compressione e rimuovere metadati.
- GIMP: Alternativa gratuita e open-source a Photoshop. Offre opzioni di compressione durante l’esportazione (File » Esporta come…). Non è così immediato come altri strumenti.
- TinyPNG: App web gratuita (e molto popolare) che utilizza compressione lossy intelligente per ridurre le dimensioni di file PNG e JPEG. Basta caricare le immagini tramite drag and drop. Offre anche un plugin per Photoshop e un plugin WordPress.
- JPEGmini: Simile a TinyPNG ma focalizzato su JPEG. Utilizza una tecnologia di compressione che mira a ridurre le dimensioni senza perdita di qualità percepibile. Offre una versione web gratuita e software a pagamento per computer.
- ImageOptim: Utility gratuita per Mac che ottimizza le immagini (JPEG, PNG, GIF) senza perdita di qualità trovando i migliori parametri di compressione e rimuovendo metadati non necessari. Un’alternativa per Windows è Trimage.
- Squoosh.app: Un’altra ottima app web (sviluppata da Google) che permette di sperimentare con vari formati (incluso WebP e AVIF) e impostazioni di compressione, mostrando un’anteprima in tempo reale della qualità e della dimensione del file.
Raccomandiamo di utilizzare questi strumenti per ottimizzare le immagini prima di caricarle su WordPress, specialmente se desideri il massimo controllo sulla qualità e vuoi risparmiare spazio su disco sul tuo hosting.
5. I Migliori Plugin di Ottimizzazione Immagini per WordPress
Crediamo che il modo migliore per ottimizzare le tue immagini sia farlo prima di caricarle su WordPress. Tuttavia, se gestisci un sito multi-autore o hai bisogno di una soluzione automatizzata, puoi provare un Plugin Caching WordPress specifico per l’ottimizzazione delle immagini.
Questi plugin solitamente ottimizzano le immagini al momento del caricamento o possono ottimizzare in blocco le immagini già presenti nella tua libreria media.
Ecco la nostra lista dei migliori plugin di compressione immagini per WordPress:
- Optimole: Plugin popolare (anche con piano gratuito generoso) del team di ThemeIsle. Offre ottimizzazione automatica, compressione lossy/lossless, lazy loading e servizio CDN per le immagini.
- EWWW Image Optimizer: Plugin molto completo con un piano gratuito e opzioni premium. Ottimizza le immagini sul tuo server o tramite API cloud, supporta WebP e offre varie impostazioni di compressione.
- Compress JPEG & PNG images (by TinyPNG): Il plugin ufficiale di TinyPNG per WordPress. Si collega al loro servizio per comprimere automaticamente le immagini caricate. Richiede una chiave API (piano gratuito con limite mensile, poi a pagamento).
- Imagify: Plugin dal popolare team di WP Rocket. Offre un’interfaccia semplice, diversi livelli di compressione (Normal, Aggressive, Ultra), conversione WebP e ottimizzazione al caricamento/bulk. Piano gratuito con limite mensile, poi piani a pagamento.
- ShortPixel Image Optimizer: Un altro plugin molto popolare ed efficace. Offre compressione lossy, glossy (lossy di alta qualità) e lossless, conversione WebP/AVIF, ottimizzazione PDF e un piano gratuito generoso basato su crediti mensili (con piani a pagamento).
- Smush: Plugin molto usato (specialmente la versione gratuita) di WPMU DEV. Offre compressione lossless (nella versione gratuita), lazy loading, ridimensionamento e ottimizzazione bulk. La compressione lossy e la conversione WebP richiedono la versione Pro.
- Plus WebP or AVIF Converter: Questo è il plugin che utilizziamo su WPDevLab. È una soluzione essenziale e leggera focalizzata specificamente sulla conversione delle immagini esistenti (e future) nei formati WebP o AVIF. Non esegue la compressione del file originale come altri plugin, ma genera e serve le versioni WebP/AVIF molto più leggere ai browser compatibili, ottenendo ottimi risultati di riduzione del peso senza alterare la qualità dell’originale e senza dipendere da servizi esterni. Perfetto se cerchi una soluzione semplice e gratuita per adottare formati moderni.
- reSmush.it: Plugin gratuito che utilizza l’API di reSmush.it per ottimizzare le immagini (JPEG, PNG, GIF) al caricamento o in blocco. Offre un’ottimizzazione lossy basata su diversi algoritmi.
- Envira Gallery: Non è un plugin di ottimizzazione dedicato, ma una popolare plugin per gallerie WordPress che include funzionalità integrate di compressione delle immagini per le foto caricate nelle sue gallerie.
Questi plugin per ottimizzare immagini WordPress ti aiuteranno ad accelerare il tuo sito web. Scegli quello che meglio si adatta alle tue esigenze e al tuo budget (molti offrono piani gratuiti validi per iniziare).
6. Considerazioni Finali e Best Practice per l’Ottimizzazione delle Immagini
Se non stai salvando immagini ottimizzate per il web, devi iniziare a farlo ora. Farà un’enorme differenza nella velocità del tuo sito e i tuoi utenti te ne saranno grati.
Per non parlare del fatto che i siti web più veloci sono ottimi per la SEO e probabilmente vedrai un aumento nel tuo ranking sui motori di ricerca.
Oltre all’ottimizzazione delle immagini, le due cose che ti aiuteranno significativamente ad accelerare il tuo sito web sono l’utilizzo di un Plugin Caching WordPress e l’uso di una CDN WordPress.
- Caching: Memorizza versioni statiche delle tue pagine per ridurre il carico sul server.
- CDN: Distribuisce i tuoi file statici (incluse le immagini ottimizzate) su server globali per un caricamento più rapido da qualsiasi luogo.
WP Rocket combina potenti funzionalità di caching e alcune funzionalità di ottimizzazione delle immagini (come lazy loading e supporto per l’integrazione con plugin WebP) in un’unica soluzione facile da usare.
In alternativa, puoi utilizzare una società di hosting WordPress gestito perché spesso offrono sia caching che CDN come parte della piattaforma.
Ricorda queste best practice per ottimizzare immagini WordPress:
- Scegli il Formato Giusto: JPEG per foto, PNG per trasparenze/grafica, GIF per animazioni semplici, WebP/AVIF per la massima efficienza.
- Comprimi SEMPRE: Usa strumenti online, software desktop o plugin WordPress per ridurre le dimensioni del file. Trova il giusto equilibrio tra compressione e qualità.
- Ridimensiona PRIMA di Caricare: Non caricare immagini enormi se verranno visualizzate piccole.
- Usa il Lazy Loading: Carica le immagini solo quando entrano nella viewport dell’utente mentre scorre la pagina (molti plugin di caching e ottimizzazione offrono questa funzione).
- Considera una CDN: Specialmente se hai un pubblico globale, una CDN accelera la consegna delle immagini.
7. Guide Esperte su Miglioramento delle Prestazioni WordPress
Speriamo che questo articolo ti abbia aiutato a imparare come ottimizzare immagini WordPress.
Potresti anche voler vedere alcuni altri articoli relativi al miglioramento delle prestazioni di WordPress:
- La Guida Definitiva per Potenziare Velocità e Prestazioni di WordPress
- Come Scaricare i Media WordPress per Migliorare la Velocità del Sito Web
- I Migliori Plugin Caching WordPress per Velocizzare il Tuo Sito Web
- Come Ottimizzare Core Web Vitals per WordPress (Guida Definitiva)
- Come Ridurre il Time to First Byte (TTFB) in WordPress – Consigli Esperti
- Come Usare il Plugin GTmetrix per Migliorare le Prestazioni del Sito WordPress
- Metriche Importanti da Misurare sul Tuo Sito WordPress
- Come Eseguire Correttamente un Test di Velocità del Sito Web
- Come Eseguire uno Stress Test su un Sito Web WordPress
Se questo articolo vi è piaciuto, seguiteci su X e Facebook per rimanere aggiornati su tutte le novità e consigli utili su WordPress!